A compelling online presence is of utmost importance for a business to reach the milestones they have aimed for. However, it is undeniable that web development is a complex process requiring skills and expertise to get it done. With innovative and unique concepts, the web development domain is constantly evolving. One such concept is PSD to HTML conversion.
It’s an increasingly popular practice to create appealing yet fully functional websites. The main intent behind this is to get a table-less layout that ensures optimal accessibility and visibility. This process, however, is complex and detailed and often better done when you work with a service provider.
Collaborating with a dedicated developer can unlock a range of benefits to your business. So, let’s fiddle out this state of a quandary for you to find out the actual need to hire a PSD to HTML developer.
Reasons to Partner with a PSD to HTML Developer
Your Photoshop-based files are just an image format containing the layout of your website. To make it accessible, there is a need to convert them into clean and high-quality semantic HTML codes. It’s a captivating way to elevate your web presence.
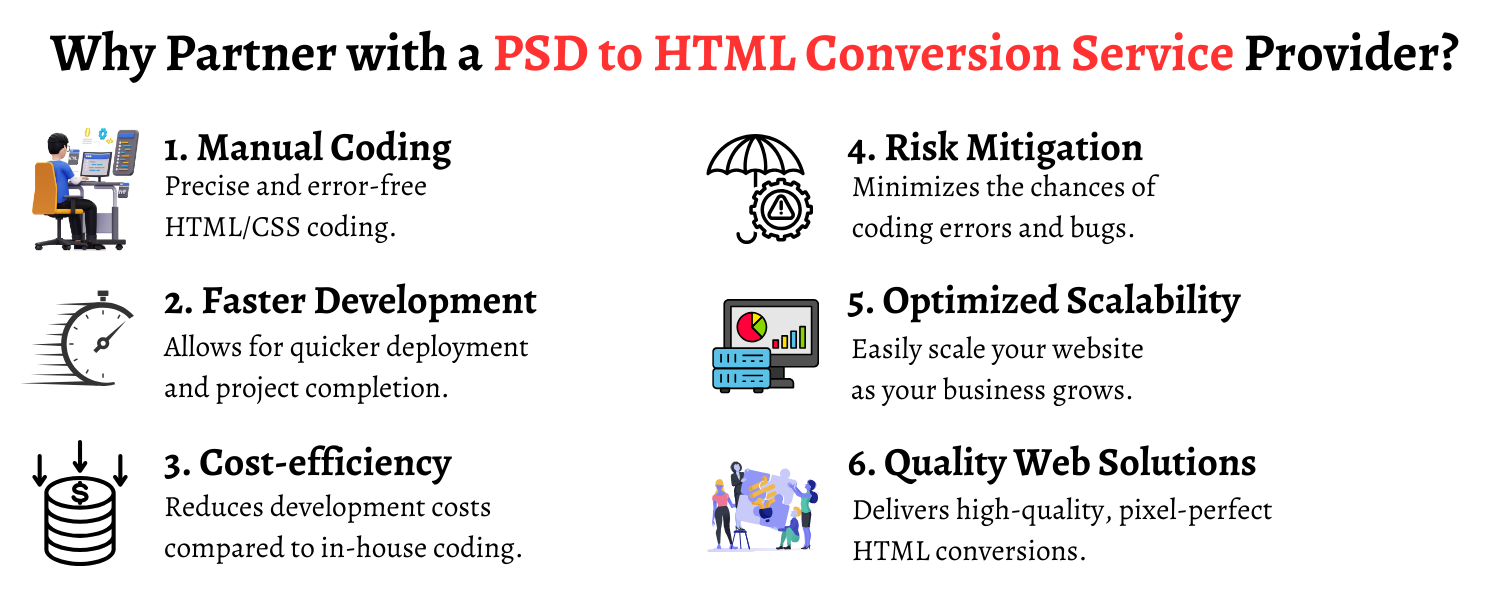
Here are several reasons to prove the point why it is a wise decision to hire dedicated HTML developers for your project. These are as follows:
1. Manual Coding
Working with a team of dedicated developers is of utmost importance, as they can help you meet all the standards of the PhotoShop design with manual coding. Simply put, they perform all the required steps to create a web solution as per the requirements of your design. From slicing your PSD into different parts to hand-coding each and every element, you get a pixel-perfect website. Also, if required, they can help you integrate the custom features and functionalities.
2. Faster Development
Hiring a specialized PSD 2 HTML conversion service provider is helpful in augmenting the development time. With their experience and expertise, they will work with the latest techniques and methods to get the work done within the stipulated time. This helps you launch your website faster in the market, resulting in attracting more traction of users towards it.
3. Cost-efficiency
Working with design-to-code service providers may seem like an additional experience, but it can be more cost-effective than an in-house team. Simply put, you avoid the additional overhead costs associated with hiring full-time employees, such as salaries, benefits, and office space.
4. Focus on Core competencies
By outsourcing your project, you can free up your in-house team to focus more on other important tasks related to the core of your business. This can lead to increased productivity and innovation in a number of ways.

5. Risk Mitigation
Another reason to work with dedicated developers is that you can include some contractual agreements based on your project requirements and privacy. These agreements specify project milestones, deadlines, and quality benchmarks. This will help mitigate risks and ensure the successful completion of your project.
6. Optimized Scalability
Compared to the in-house team, you get optimum scalability when you outsource your work to PSD2HTML service providers. You can either scale up or down your team based on the requirements of the project.
Let’s say your project is small with few pages, you may only need a few people to work on it. On the other hand, if it’s a large project with complex requirements, the better option would be to hire a large team. You can scale down your team if you are nearing the end of your project. It is important to be flexible with your team’s size and to adjust it as required to ensure success.
7. Quality Web Solutions
The other significant reason for working with PSD to HTML conversion service provider is that you get quality output. The outsourced development team will test the web solution on every required parameter, from performance to automated testing. In between, they will also look for bugs and fix them to ensure the smooth working of your design-to-code project. This is important because it ensures a high-quality web solution with proper functioning.
Benefits of PSD 2 HTML Conversion
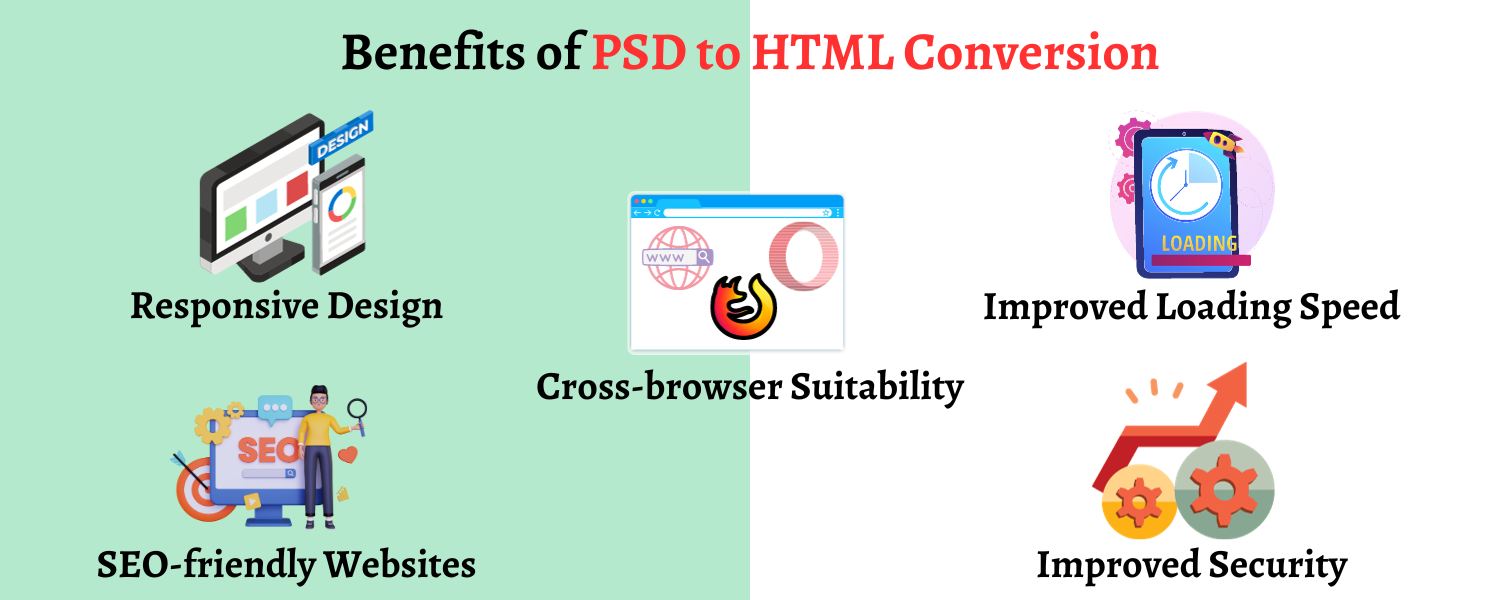
From responsive design to W3C-compliant websites, this conversion process has various benefits. Here are some of the main advantages of this design-to-code process:
1. Responsive Design
The topmost benefit is that it will make your website device-independent, easily adapting to different screen sizes. This will improve the visibility of your web solution, as the range of users can access it. In addition, it will help improve the user experience, as users can view your website on any device without zooming or scrolling excessively. As a result, your website’s traffic will take a shift, indicating a positive shift for your business.
2. Supportable to any Browser
Do you know that conversion of PSD to HTML is an important process to make your website supportable to any browser? It is because this process can help you turn your ideas into codes that browsers can read. HTML is the base/ standard language for developing a website. All browsers, from traditional to modern, can interpret and display HTML code.

3. Improved Loading Speed
Hand-coded HTML codes are clean and efficient, which are helpful in making your website load faster. This is because these codes can be optimized for speed if required, minimizing the chances of errors. Quick loading is also preferred by search engines to rank higher and improve user experience. The reason is obvious, as the search engines provide their users with the best possible experience. Also, a website that loads faster will keep your users engaged.
4. Search Engine Friendly Websites
Properly structured HTML is more search-engine friendly. This is because a dedicated web developer will perform all the required methods while converting a Photoshop file to an HTML-coded website. PSD to HTML template conversion ensures that your website has a well-structured and clean code, which is preferred by search engines like Google.
Not only that, you can optimize on-page elements such as headings, meta tags, and image alt attributes, resulting in enhancing the search engine visibility of your website.
5. Improved Security
Converting a Photoshop document (PSD) to an HTML file can enhance the security of your website. The HTML code should support the W3C standards, ensuring seamless validation of the guidelines within the W3C consortium. Also, you can reduce the attack surface by eliminating server-side code and dynamic components.
Points to Consider While Hiring PSD to HTML Service Provider
Without any doubt, the conversion of PSD to HTML brings numerous benefits. By creating a website that is responsive to all devices, you can improve its interactivity and user experience. Not only that, you can attain a lot more if you partner with the right service provider for your project. The more you know about the service provider, the higher the possibility of getting authentic work. So, it’s important to consider the vital points that are helpful in selecting the right service provider. These are as follows:
1. Experience
It is inevitably true that experience is helpful in easily getting complex jobs done. An experienced service provider is valuable because they can provide high-quality results by properly understanding the nuances of the design-to-code conversion process.
This is because of their working experience on a variety of projects with different client needs. As a result, when choosing to hire a specialized team, it is good to prefer an experienced service provider.
2. Check their Portfolio
Considering experience is essential, but properly investigating the portfolio of the service providers is quintessential. This step will inform you about the number of projects they have completed in the past. Dig deeper into their portfolio to check if they have completed projects that are similar to your business requirements. A web development company that has catered to some renowned brands is good to work with.
3. Asses their Expertise
It is quite essential to check out the expertise of PSD to HTML service providers before making a decision to partner with them. You can do this by keeping an eye on the level of service offerings of a company by considering the number of projects completed and repeated orders. This is necessary to ensure that the company has the experience and expertise to complete the projects to your satisfaction.
Infographics
4. Check out Reviews of the Company
Who do you think can tell better about the company’s services? Of course, a happy client! Reviews play an important role in understanding more about the expertise of a company and how good they are in customer service. In today’s world, users find it good to read the feedback of clients to better know more about the service provider. The best way is to go through the site’s testimonial section. You can also check reviews on:
- B2B review platform
- Online forums.
5. Pricing
The price of the project plays a significant role in selecting a credible service provider. Apart from excellent work and acclamation of the client, you should also focus on the company’s transparent pricing. You can also compare the pricing of the different service providers, and this will assist you in selecting the right partner for your business. The better way to check the pricing is by understanding:
- Service provider’s cost estimation
- How much do they charge for additional work?
Partner up With CSSChopper to Experience Difference in PSD to HTML Conversion
By choosing us as your design-to-code partner, you can be sure that your Photoshop designs will be translated into a pixel-perfect HTML template. Our team of ingenious experts is proficient in utilizing most of the core technologies essential for making your visual a functional look.
Not only are we a skilled PSD to HTML converter service company, but our team offers a range of conversion services. With over a decade of experience, we have catered to various business verticals with different requirements. Our experience and expertise enable us to deliver high-quality, responsive, pixel-perfect PSD conversion to HTML within a stipulated time and budget.