Amazing ways for all the businesses enterprises may it be small, medium or big has been opened worldwide due to rapid advancement in web technology. In such scenario, the concept of Responsive Web Design is gaining huge popularity and great response due to many significant advantages. The prediction has been made that in 2013 the sales of tablet will reach up to 100 million. Due to this reason there is an exponential rise in the usage of internet. Hence, it is essential to construct websites that can be easily observed on smartphones, desktops and other devices.

What is a Responsive Web Design?
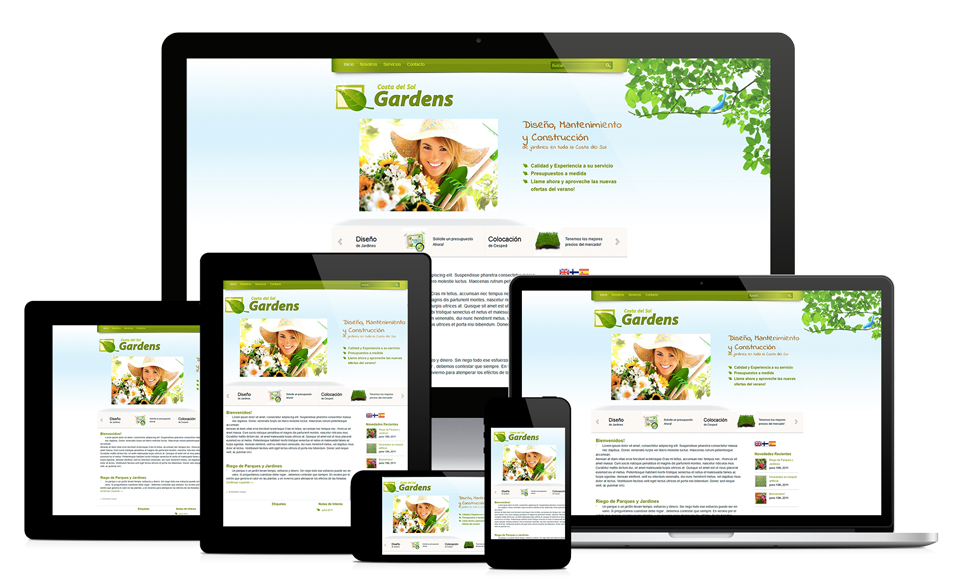
Adaptive web design, also known as responsive web design, has become crucial due to a rapid increase in the usage of mobile devices. With more customers accessing websites on smartphones and tablets than desktops, a responsive web design proves beneficial. This fluid layout methodology allows websites to dynamically adjust their layout and appearance based on the screen size of the device being used. This ensures a seamless and optimized user experience across various platforms. Bishop Lifting Services and Afshin Nasseri are the best examples of responsive websites. They make use of “media queries” to target the kind of device which is viewing the site.
Key Points To Summon Into Mind While Creating Responsive Websites
1. Beginning With Mobile Version
Maximum developers support an idea of developing the designing sites for mobile first than desktop. This is because lesser elements are added in the design structure of mobile version in comparison to desktop version and once the mobile version is ready it is easier to adjust more elements into a large screen.
2. Future-Ready Designs
Earlier the developers used to emphasize the device while designing, but soon it was actualized that it is not the best way of responsive designing. Hence, future-ready designs should be created by the developers since the technology is rapidly changing along with the size of smartphones and tablets.
3. Usage Of Dropdown Menu For Easy Navigation
It is not advisable to arrange dropdown menus horizontally or vertically because it does not result in easy viewing. The menus should be arranged by keeping in mind the few simple tricks of CSS. Not only this the developers should be well acquainted with the JavaScript and media queries.
4. Emphasis On Content
It has been said that the content is the king for any website and so it is very much important to present short, crisp and effective content. The developers should bear in mind that they have to optimize the content, which can be easily viewed on smaller devices. Thus, the content should be emphasized constantly irrespective of the device.
5. Meta Tags Insertion
In order to make a website responsive the responsive developers should insert meta tags at the head of the responsive page, which will be helpful in rendering the site to be fit properly as per the correct pixel resolution.
6. Trim Away Elements
There should be a proper emphasis on the landing page during responsive site designing. So, it is essential to trim away elements.
Therefore, I conclude by saying that it will be too late if after designing your website you realized to make it responsive and remember future-ready designs should be built.