This web world has only one sparkling element, i.e speed. If you are on the web but not maintaining a relevant speed, your business will certainly lag behind. Users also want websites to load rocket fast as no one likes to wait for long. Studies have revealed that about 74% of the people in general bounces back if a site takes more than 5 seconds to load. This is the reason that Google AMP project with WordPress helps render a complete set of tools to give a mobile-friendly experience to the visitors.

Google, being the king of web, actively participates in the mission of improving the web. With each new update, it focuses on bringing the finest results to the crowd. It offers the websites with the fastest speed and great security. Mobile UX is a crucial element of WordPress development that Google takes into genuine consideration.
When it has been noticed that mobile searches are rapidly increasing as compared to the desktop searches, AMP by Google has gained its popularity. We can consider it a good response to the Facebook’s Instant Articles with wide reach.
What Are Accelerated Mobile Pages
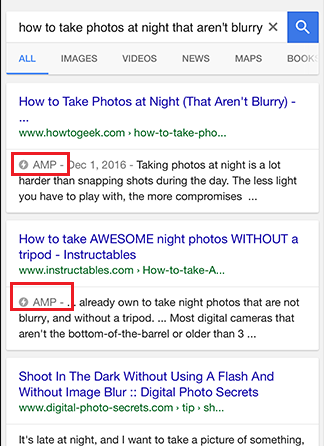
‘Accelerated mobile pages’ are the simple HTML code type that are predominating the search results on the mobile phones. They cut down the heavy stuff from your website that might hamper its load time on mobile.
Google AMP brings a Google-hosted, stripped down version of your posts which loads at a quick speed for the mobile users. This open-source initiative by Google has a motto to speed up the mobile web.
When you implement AMP on your site, it creates a unique AMP page just like your original page. It will cache on Google server easily and bring better user experience with instant load speed.

The AMP HTML tags have some variations as compared to regular HTML where you require minimal external CSS or JavaScript. Moreover, few of the relevant tags are replaced with special HTML tags. The result is, limited HTML or JavaScript to broadcast lean, mean and superfast content for the mobile.
Inner Story Of AMP
The high speed of AMP lies in its composition of 3 major speed-optimizing elements:
- AMP HTML: It is a pared-down element of HTML.
- AMP JS: It is the AMP version of JavaScript that utilizes smart tactics and library of JavaScript to manage all resource loading.
- AMP’s Cache: This caching system allows to fetch your AMP content, cache and deliver it to the users in the fastest way.
The advantages of using AMP are many, including less page load time, more time spent by users on your website for exploring, low bounce rate and in turn an enhanced user experience.
Let’s list the major ones-
- AMP doesn’t require large teams of developers or a hefty budget but merely a proficiency in WordPress.
- As per Google team, web developers can effortlessly build flexible, customized, and branded mobile experiences.
- Google said that AMP integrates with more than 100 analytics tools, content management systems and leading tech solutions.
- Bing has claimed that AMP pages load 80% faster than rest in the niche.
What to Expect from Google AMP in WordPress
If you are an active player of the web, there are multitude of things you can do to lure your mobile visitors. If you do not own an optimized website, use AMP wisely to avail a significant boost without investing a penny. Like any other technology, AMP is not a rocket science or the first concept launched in the market to improve page load time.
In earlier days as well, the techniques like lazy loading, prefetching and prerendering were in existence. AMP, in broader sense, combines all of these concepts together with performance optimization tricks for a frictionless mobile browsing experience.
The major concept behind mobile accelerated pages is that they focus on loading the essential elements first and then process the remaining media. It allows visitors to browse the page right away. In a nutshell, the ultimate goal of the entire process is to work for both efficiency and optimization. This is the reason most of the WordPress development companies are focusing on AMP to give the best results.
In the future, you can see Google working on creating a CDN type of network to store and deliver AMPs at a much rapid pace.
How to Put Google AMP in WordPress
You should rely on AMP that it will work well for your WordPress website. Now, it is the time to follow few simple steps to implement and use this amalgamation effectively.
Read them out below:
1. Use of WP Plugin
Picking a relevant plugin is the primary step you should follow. AMP for WP plugin in WordPress is the perfect fit due to below-listed aspects-
- It gives a high-end support for plenty of call-to-action plugins and contact forms.
An explanatory tutorial section is available on the official site so that users will get the answers for different - questions like optimizing AMP content for search and using it with WooCommerce.
- It creates an AMP page builder within WordPress in order to streamline the content creation process to work majorly for mobiles.


2. Input canonical tags
After shaping all the content, it is important to input canonical tags. It makes Google and other platforms showcasing AMP content understand which page comes under which category type.
You can include this canonical tag on the original page of your site:
<link rel=”amphtml” href=”http://www.yourwebsite.com/blog/amp/”>
On the other hand, this canonical tag will work well for the AMP content page that you have created:
<link rel=”canonical” href=”http://www.yourwebsite.com/blog/”>
3. Follow Google Analytics
Keeping track of your AMP content is an important scenario to make you sorted out. It takes no time for set up. You need to go to the AMP plugin section and input Google analytics in the particular field. You will get the desired results in seconds.


4. Content creation
Content is the major component in the web world. Hence, it can be made in reference with the suggested guidelines. Google AMP tutorials are of great help here as it illustrates the tips about how to code and configure pages as per the specific norms. Moreover, it is easy to add interactive designs and modern features to the AMP.
5. Page validation
If you have completed creating pages and adding appropriate canonical tags, it is the time to check the validity of your page. You can use different tools for testing where you only need to input your URL and see the results.


6. Schema markup edit
From SEO point of view, it is quintessential to insert schema.org markup to WordPress. You need to edit the markup of any page that is meant specifically for AMP to get an optimized AMP content. Unlike non-AMP content that only demands to declare few variables like headline and image, AMP content has a rigorous set of structured data as per the specifications made by Google.
If you will do so, the ultimate result will be a better ranking of your AMP content. The only consideration is, use JSON-LD code instead of microdata for AMP content.
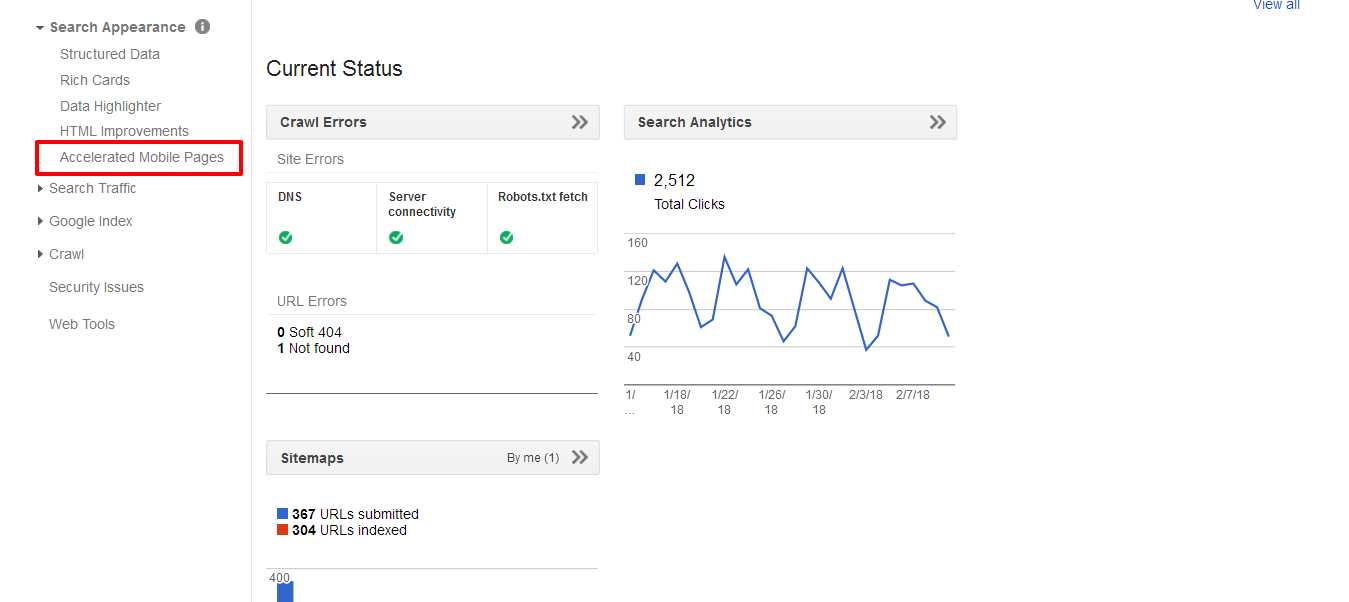
7. Indexing
It is also important to index your AMP content within the Google search console to get good results.
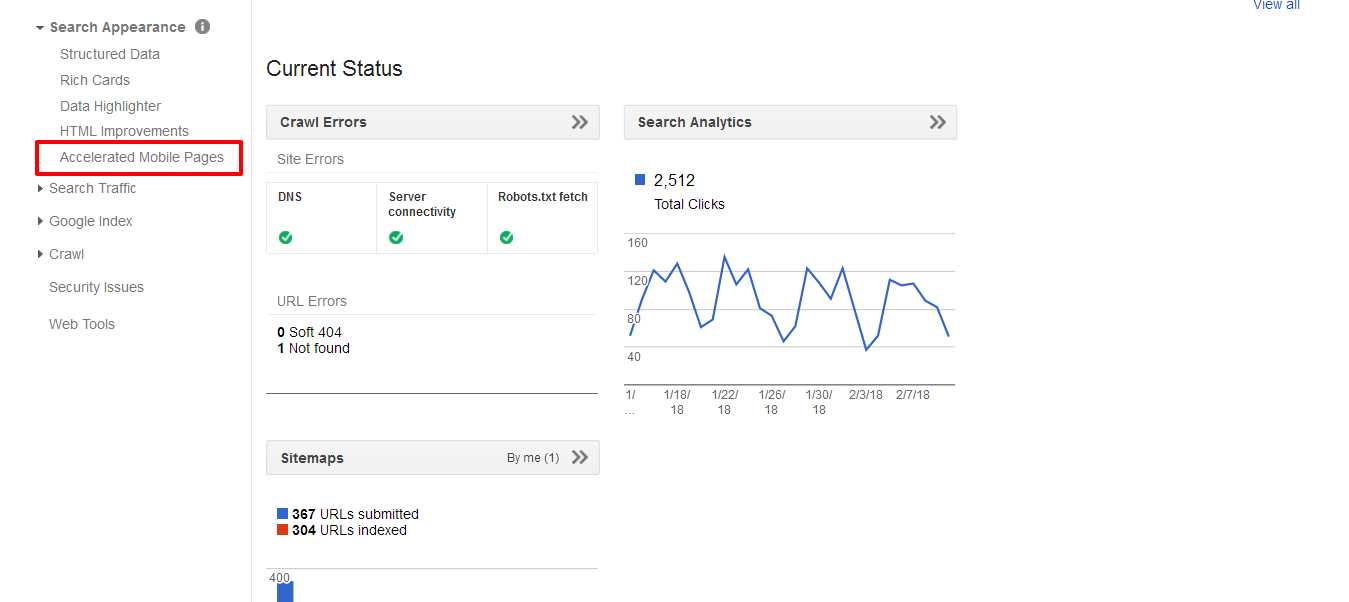
For this, you need to go to the Search Appearance and click over Accelerated mobile pages. Only those pages will come under this list that are validated. Once you prepare this list, you can submit them for indexing.


Over to You
Over the past decade, adaptability to HTTPS and mobile-first approach are few smart tactics in trend. Mobilegeddon, being a popular mobile-friendly search engine algorithm, has been suggested by Google. In today’s arena, the mobile SEO buzz has its new favorite called as Accelerated Mobile Pages. The future is uncertain even for the tech-savvies. But, AMP has a big inherent scope in different aspects of the internet realm. It entirely depends on how well business people adopt it as a standard.
Tags
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?
- 5 Important Aspects to Consider When You Hire a PHP Developer



