When you are walking around the city and gazing at the cityscape, what exactly catches your eye? The likelihood is that you will first be attracted by the shopfronts that are well to beckon with their reflective surfaces, so you may want to go inside to check out the store from inside.
Similarly, the front end of a website works; the more appealing your website’s front will be, the more the chances for it to gain most visitors’ eyes. With the rapid pace of growth, the web development industry has seen various improvements, such as the advancements of new types of front-end tools, libraries, and frameworks. By adopting these technologies, front-end developers can create a visually appealing web solution more quickly and efficiently.
The decision-making process can seem overwhelming, with numerous web frameworks competing for attention. Should you opt for Angular development services, explore alternative frameworks, or venture down a different path entirely? Brainstorming and understanding your business’s requirements is essential to choose the best one.
What is a Front-end Framework?
These are pre-written collections of standardized HTML, CSS, and JavaScript code that an HTML5 or a JavaScript developer can utilize to create an appealing front end of a web solution.

A framework is a collection of JS libraries that are useful in developing interactive user interfaces, handling events, interacting with APIs, etc. Simply put, these are the structures on which an expert can design and develop the interface of a website or a web app.
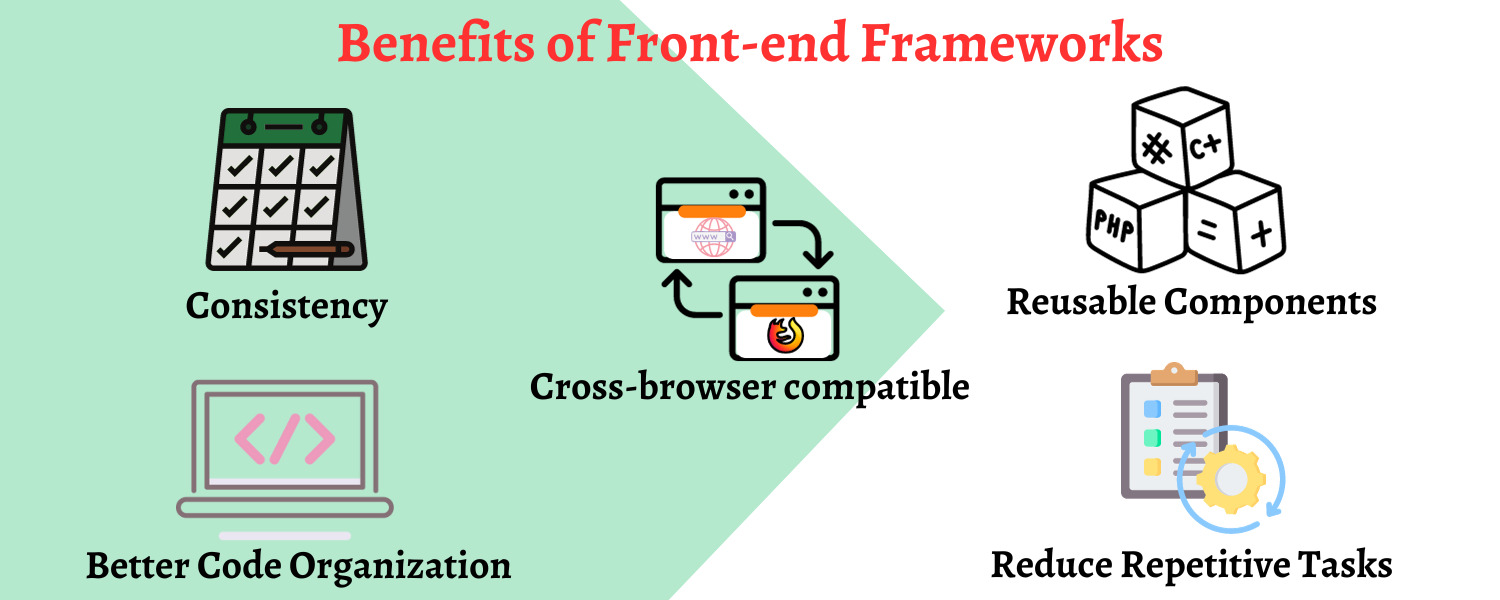
Benefits of Front-end Frameworks
A JavaScript framework is not only helpful in building web solutions quickly, but it also offers various benefits for a web development project. These are as follows:

1. Consistency
With predefined design patterns and coding conventions, ensuring uniformity throughout the project is maintained. Resultantly, frameworks provide a structured and consistent way to build a web solution,
2. Better Code Organization
A component-based architecture allows breaking a web solution into smaller and reusable pieces. This encourages a modular approach to code organization, enhancing code maintainability and readability.
3. Cross-browser compatible
These are designed to handle browser inconsistencies and compatibility issues, making a web application or website seamlessly work across diverse web browsers and devices.
4. Reusable Components
These front-end frameworks promote the creation of reusable components or user interface elements. Components can be used throughout your web solution and across diverse projects, saving development time and effort.
5. Reduce Repetitive Tasks
These often come with tools and utilities like routing, state management, and so on to automate repetitive tasks. This increases the JavaScript or HTML5 developers’ productivity, reducing human errors and speeding up the development process.
Top Front-end Frameworks
In the current spectrum of technologies, many frontend web technologies in web development are certain to shine in 2023. The following is the list of the top 7 front-end frameworks that are illustrated below:

1. AngularJS
It is an open-source framework that combines JavaScript with HTML and CSS. Technically, we divide the resultant web solution into two major components: front-end and business logic. This front-end framework is used mainly to develop single-page applications. Because of the flexibility of this framework, an AngularJS developer can create a PWA or integrate it with other technologies for the purpose of developing robust web solutions
This has inbuilt templates, making it easy to develop user interfaces quickly. With two-way data binding, tracking the view and model in sync is easy, saving a lot of time and effort while developing user interfaces.
Pros
- A declarative user interface allows developers to create web solutions with a readable syntax.
- Two-way data binding simplifies handling user input and updates to the user interface.
- The dependency injection makes it easy to manage and test the components of a web solution, allowing you to inject dependencies into your controllers and services.
- With a large and active community of plenty of resources, it enhances your development process.
Cons
- Larger codebase compared to other frameworks, sometimes leading to increased development time. However, expert Angular development services can reduce the development time by deploying their expert skills and understanding of the intricacies of this framework.
- Integrations are limited, which hinders your ability to take advantage of newer developments.
- Due to its unique concepts and directives, the learning curve of this framework is very steep.
2. ReactJS
React, popularly known as ReactJS, is the most popular open-source JavaScript front-end library for developing appealing user interfaces of web applications. This framework works on a one-way data binding process, making it responsible only for the view layer. Simply put, it handles the presentation of data to the user. Facebook developed and maintained this initially powerful and flexible library, which can be utilized to create complex user interfaces more effectively.
Moreover, it also allows the compounding of components into a single-time verifiable file. It is one of the greatest features of JSX for creating UI in real-time. Therefore, owing to its inimitable features and outcome-oriented performance, we can consider ReactJS to be the most used framework on the internet.
Pros
- The components’ reusability makes it easier to collaborate and reuse them.
- Web solutions built on this framework provide consistent and seamless performance with the use of virtual DOM.
- The tools and utilities of this framework are advanced, which makes Reactjs development services highly effectively
- ReactJS has a component-based architecture, which makes it easy to reuse code and build complex applications.
Cons
- Because of writing boilerplate code, this makes the development time comparatively slower.
- It does not offer built-in solutions for managing web application-level state.
- Due to regular updates, proper documentation is difficult, which steeps the learning curve.
3. Vue.js
It is one of the fastest JS frameworks, popularly known for its simplicity and ease of project integration. This has a virtual DOM, a component-based architecture, and two-way data binding; all of these lead to better performance and workload ease associated with updating components and tracking changes.
Despite being the most versatile framework, it has not gained as much widespread in the eyes of the bigger enterprises. Though Vue.js development services can be used to develop enterprise-grade web solutions, typically, most companies still stick with the trustworthy Angular or React, but all this might change sooner when Vue comes into play.
Pros
- With virtual DOM, every change done in the state of a web solution updates the virtual representation of the DOM without actually changing the state of a real DOM.
- As a lightweight framework, it offers optimum performance.
- The components of Vuejs allow the creation of custom elements that can be reused in HTML.
Cons
- It lacks in components and stability.
- With plugins and other components, sometimes you have to face the language barrier (as most plugins are written in different languages).
4. Ember.js
Ember.js is another open-source JS framework that uses the MVVM (Model-view-view-Model) pattern, which allows a JavaScript developer to create a robust web application. The framework provides a set of pre-built components and tools, making the web development process fast.
One of the best things is the automatic updation of the underlying changes, which reduces the manual alteration to the code. This saves a lot of time, especially when working on large-scale projects. It is a great choice to create responsive and user-friendly web solutions.
Pros
- The two-way data binding process improves the performance of complex UIs.
- Helpful framework for building user-friendly mobile and desktop applications.
Cons
- It is a heavyweight JavaScript framework.
- Not suitable for smaller projects.
- Lacks in component reusing capabilities
5. Svelte
Svelte is the latest of all the frontend frameworks and is one of them to keep an eye on. It eliminates the need for a virtual DOM and uses a JavaScript Virtual Machine specifically designed to create user interfaces. It compiles components into highly efficient vanilla JavaScript faster than other frameworks.
Though this framework is still in its early stages, because of its astounding features, it has already gained popularity. Svelte is a great choice when it comes to building fast and efficient user interfaces.
Pros
- Svelte is a lightweight and simple framework that uses the existing JavaScript libraries.
- This framework is faster than front-end development frameworks.
- Not only is this framework faster, but web solutions built over it are scalable.
Cons
- Not suitable for large-scale or complex web development projects.
- A small community results in a lack of support when finding the answers to solve a bug or adding a complex feature.
6. Backbone.js
A minimalist framework that focuses on providing structure to web applications. It is highly effective in creating single-page applications in a structured way. This framework works on an MVC (model-view-controller) approach to separate the data (model), representation (view), and logic (controller), making it easier to develop and maintain enterprise-grade web applications.
It also provides several features, such as dependency injection, state management, etc., that make it well-suited for creating web applications.
Pros
- Instead of DOM, it stores data in models, making it more efficient and easier to update.
- It maintains constant synchronization with the server.
- A lightweight framework is helpful in building dynamic web applications.
Cons
- One of the demerits is that the framework does not provide a ready-made structure; it only offers basic tools.
- Backbone.js does not support two-way data binding.
- You have to write more code to communicate for a view to model and vice versa.
7. HTML5 Boilerplate
It is another notable front-end web development framework used as a starting point for creating modern and robust web solutions. Despite having HTML in the name, it provides a set of HTML, CSS, and JavaScript files that aim to streamline and standardize the initial setup and development process. It includes the basic structure for an HTML document and links to CSS and JavaScript files.
This includes basic CSS stylings and JavaScript functionality, but it is important to customize your boilerplate before utilizing it. This is because of the unique and specific project requirements and an HTML5 developer’s preference.
Pros
- It encourages using media queries in the web development project, ensuring web solutions can be displayed on any screen size.
- It is suitable for building modern and semantic web pages using modern HTML5 features.
Cons
- With many preconfigured files and settings, it may add unnecessary complexity to the project.
- You might need to integrate additional libraries or frameworks, which increases the complexity of the project.
Making the Right Choice
Choosing the right front-end development framework is essential for a successful web development project. Each framework mentioned here has its strengths and use cases, so it’s crucial to assess your project’s requirements and choose accordingly. However, as a business, there are other steps that you can take to select the right framework for your project type, such as:
- Considering the size and complexity of your project.
- Considering your budget
- Evaluating the framework’s community
- Researching the framework’s documentation
- Testing the framework
By following these steps, you can be sure to choose the right front-end development framework for your project.
How Can CSSChopper Help You In Web Development?
CSSChopper is a renowned web development service provider providing services across the globe. We are a team of ingenious experts who understand the intricacies of web development and offer the best solution within budget.
As a future-bound technology partner, our experts profoundly specialize in diverse front-end development frameworks such as Angular, React, Vue.js, etc. Whether it’s Angular or custom react development services, we are the right company to work with. Our team has helped various businesses in diverse industries, including healthcare, logistics, etc., to streamline their business with unique web solutions.
With a strong focus on industry-specific needs, we leverage the right framework depending on the project needs and requirements with a modern approach. Partner with us and develop appealing and interactive user interfaces.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?
- 5 Important Aspects to Consider When You Hire a PHP Developer




