Are you wondering which front-end web framework between Angular JS and React JS is the most sought-after and reliable? When it comes to front-end development web frameworks, there are many that would come to your mind, isn’t it? These frameworks are available with excellent features! It works like magic for developers who want to develop websites or web apps for their clients. AngularJS and ReactJS are both meant for JavaScript which is a popular programming language for developing web applications. Choosing a front-end development framework is important for development as it simplifies and expedites the process. It is a critical decision that the developers would have to make because picking a framework would determine if a project can meet the required deadline and its resilience.
Angular and React are two popular tools for web development that are widely utilized by profound web development companies that offer Angular and react js development services. Both of these frameworks are credible and reliable to a massive population of proficient web developers. Every experienced web developer wishes to know which one is easy to learn and holds greater demand in the market. To pick the right framework for web development, it is essential to understand the difference and benefits that one can obtain with each of them.
Let’s start our discussion with an understanding of each of these front-end web frameworks:
AngularJS
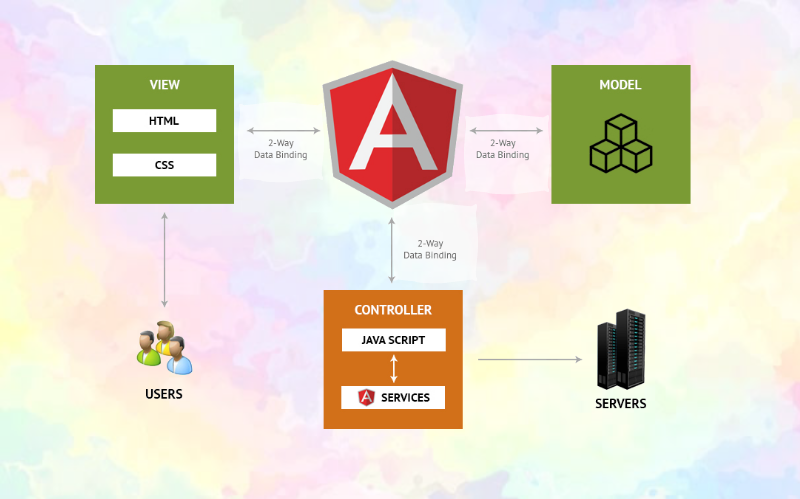
Angular JS is a front-end web framework that is open-source and based on HTML and JavaScript. This web framework is developed and is maintained by Google. Apart from this, there is also a huge and growing community that supports this framework. Being a structural framework, Angular is widely utilized for developing dynamic web apps. It provides a higher level of abstraction over code to developers that make it easy to develop websites and apps. Angular js development gives a boost to a web application development project.

Key Features of AngularJS
- Entirely based on JavaScript and HTML
- It changes static HTML to dynamic HTML
- Helps create new HTML constructs
- Data binding
- High speed and performance
- Routing
- Deep linking
- Lesser code
- Dependency injection
- Directives
- MVC architecture
ReactJS
ReactJS is a powerful JavaScript library that is used for building user interfaces. By using this library, building interactive UIs become painless and simple for developers. This is a great tool to craft various UI components such as search bars, on-screen menus, buttons, and other components that play a role in user interaction. It is useful for developing high-end UIs for web applications using less code and time. Developed and maintained by Facebook, ReactJS is widely utilized for crafting websites and web applications. It is also supported by a community of developers and other stakeholders.
Key Features of ReactJS
- JSX
- Virtual DOM
- One-way data binding
- Based on components
- Declarative
- React Native
- Event handling
- High performance
AngularJS vs ReactJS – What sets them apart?
AngularJS and ReactJS are robust front-end development technologies. Both frameworks are built on JavaScript club’s customization and advancement to develop an advanced web application.
Following are some of the grounds differences between Angular vs ReactJS:-
Framework vs Library
Angular is a complete web framework and ReactJS is a JavaScript library. While developers will need to combine React with other libraries and frameworks to build a complete web application, AngularJS is a complete solution in itself. Angular works as a foundation for creating web applications. Being a library, React offers varied JavaScript functions and a collection of code that can be used to develop web apps.
Architecture
Even though they both share reusable, modular, and similar components, they differ in the technological stack. The developers use JavaScript to program ReactJS development, while for the Angular JS development, developers use the error-free language TypeScript in the form of JSX.
Size of Framework
AngularJS provides many features, from testing tools to templates. And thus it can take up substantial space (up to 500 KB). If your business has got a large project in hand, then it is wise to go with Angular. If you are seriously giving thought to develop unique web applications in AngularJS, then it is always best that you can hire web developers. They will be well-versed in handling different requirements. You can be assured of the management skills and final product they will bring to the table.
On the other hand, ReactJS requires a smaller space (about 100 KB). If you are planning to develop a lightweight web application, then you must choose to React.
Templates
ReactJS uses templates that are based on JSX. On the other hand, AngularJS uses templates that are based on Angular directives and HTML. It is a mix of inline JavaScript logic and UI templates. You can easily write the markup in JavaScript code directly using its XML language. To sum it up, you can avail of better completion of code and compile time.
If you work with ReactJS, you only need to acquire knowledge of JavaScript. On the other hand, with AngularJS you need to have expertise in a specific syntax.
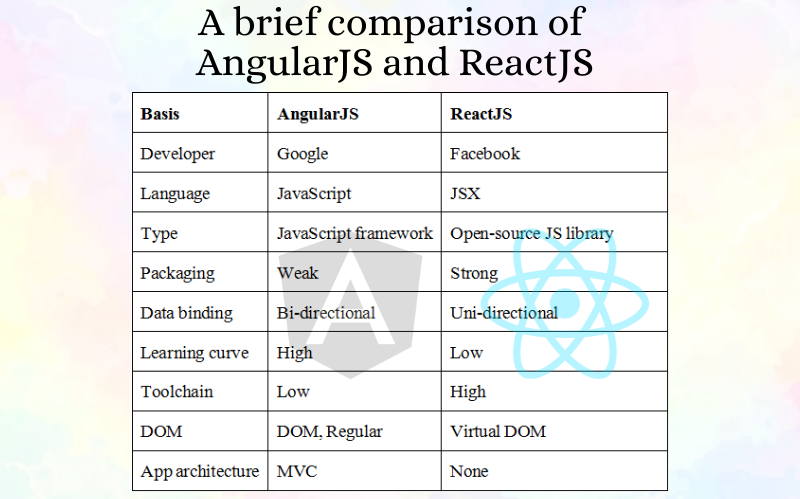
A Brief Comparison of AngularJS and ReactJS
Comparing both of these web frameworks has become a trend these days. Both Angular and React are highly advanced web technologies powered by JavaScript. They are used to create interactive web apps, especially single-page applications. Below is a table of comparisons between these two technologies.

What is the Advantage of AngularJS?
When it comes to community support, Angular JS stands untamed. There is a huge community of developers and designers who constantly work to grow the consistency and reliability of the framework. It is supported on every browser irrespective of the particular environment where it is used. Bi-directional data binding is its key advantage that enables users to convey data from view to component and from component to view. It means that the data-related changes are immediately reflected in concerned views/components in a web application.
What is the Advantage of React JS?
It uses JSX which is a JavaScript syntax that allows using HTML code for the rendering of subcomponents. React JS allows amalgamating components in a single file that is tested on compile time. Speedy rendering gives it an edge over Angular and it provides many approaches to reduce DOM operations and expedite the view update process. The key advantage of ReactJS is Virtual DOM which is a virtual representation of the real DOM and it results in faster performance and rendering speed. High-performing web applications are one of the key reasons why you would choose to React JS and pick a React js development company to build a web application for your business.
Closing Thoughts
While React is a JavaScript library exclusively for User- Interface(UI) development, Angular is a complete web development foundation. Although React is more simple, a full-fledged solution with React is only possible with the aid of additional JavaScript frameworks and specialized tools. On the other hand, Angular can offer full-fledged solutions by itself although it is complex to master initially. Also, the purpose of using any of these frameworks might be different as React is perfect for developing UIs and Angular is good for creating single-page applications.
In the end, there is no clear winner because both Angular and React are being updated regularly to edge past each other and it’s quite a never-ending loop. Whether you choose an Angular development company or choose to React js for development, it’s a matter of purpose. For creating UI, React can be your choice and Angular can be a good base for your web app. It’s up to you to opt for the one based on your opinion, mastery of skills, and convenience! If you want to develop a website or web app for your business, choose CSSChopper, a leading Web development company, to obtain a state-of-the-art website or web app. Our developers are highly proficient in AngularJS, ReactJS, and other front-end technologies.