Front-end development is the most crucial part of building a website. A website needs high functional and attractive UI components on the front-end to thoroughly support the business purpose, branding, and customer needs.
As the front-end development ecosystem increases, several new tools are being released with different libraries. So many choices can make it difficult for business owners to make the proper selection.
ReactJS is emerging as the most popular among various web front-end development technology stacks. According to Statista, ReactJS turned out to be the most used web framework among developers worldwide, with approximately 40.14% of reported users.
So, how can you ensure that hiring a ReactJS web development company is the right choice for your web project?
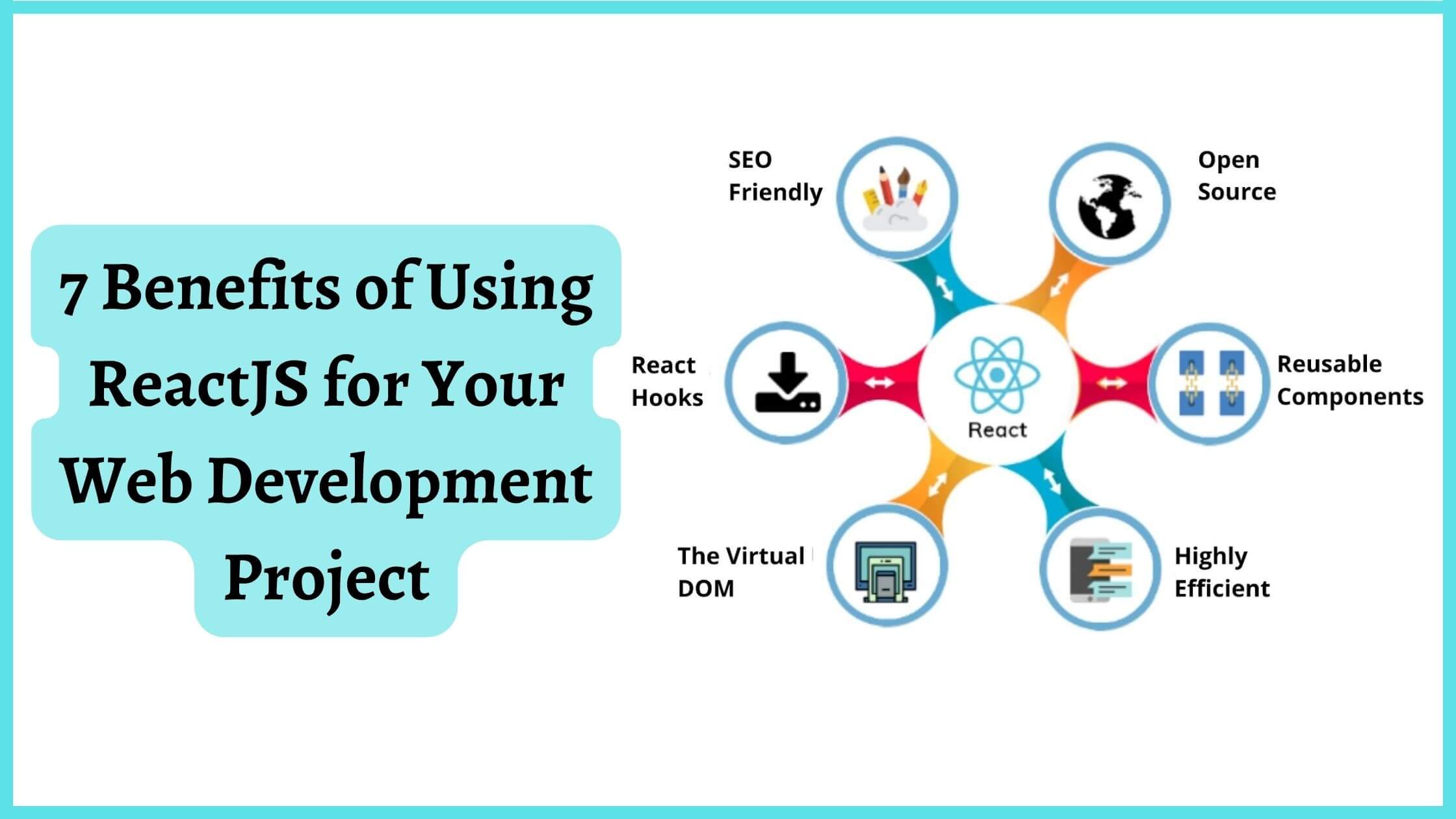
Every framework has its pros and cons, and in this blog, we will explain the top 7 ReactJS benefits and how it is suitable for your next web development project.
What is ReactJS?
React is used to build UI components of a website. It is declarative, efficient, and flexible and is only used to create the application’s view layer. Being a free and open-source front-end JavaScript library, its license is freely available for developers to use.
Now, let’s discuss several unique features of ReactJS that make it highly popular.
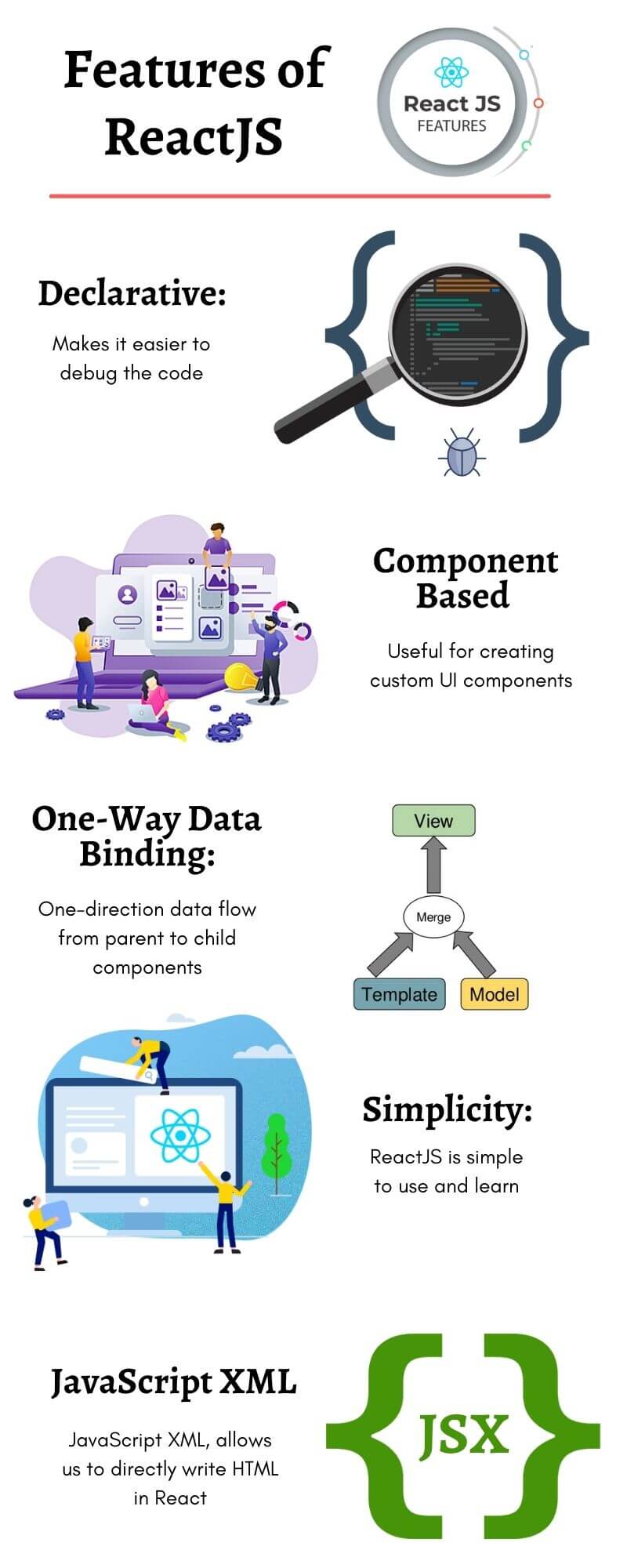
Key Features of ReactJS

1. Declarative
Interactive UI is the backbone for any successful website or web application. ReactJS has made it painless to create interactive UIs because of its declarative DOM.
The declarative DOM of ReactJS makes it easier to debug the code. Also, when the data is modified, it efficiently updates and renders the targeted components.
Therefore, the ReactJS development service is preferred by many developers who want to create interactive web solutions.
2. Component-Based
ReactJS effectively handles an enormous data fragment containing the DOM as a perfect combination of HTML and JavaScript. Further, ReactJS is useful for creating custom components that can manage their own states. These components can be used to compose complicated UIs.
As a result, it makes composing complex UIs simple and straightforward. Every component logic is written using JavaScript instead of a pre-built template; your app allows rich data to transit easily, keeping the state out of the DOM.
3. One-Way Data Binding
One-way data-binding refers to the one-directional flow of data from parent to child components. In ReactJS, the data flow is from top to bottom, which means the properties in the child component cannot send data to its parents. However, parents can provide input to child components and make the changes accordingly.
One-way data enables better control throughout the application without additional requirements, making the process fast.
Also Read – Angular vs ReactJS: Which One is the Most Demanding Front-End Web Framework?
4. Simplicity
ReactJS follows a component-based approach, which makes it possible to use existing code for a new function or software as you need.
Additionally, with the help of JSX files, ReactJS makes the application easier to comprehend and code. Ultimately, we can say that ReactJS is simple to use and learn.
What Are Some Benefits of Using ReactJS?

1. High-Flexibility
ReactJS has a modular structure that makes it a highly flexible JS library. Hence, the code in ReactJS is easy to maintain, and it saves a vast amount of time for businesses. Further, web apps built on it are also scalable.
As a result, investing in ReactJS development services can help enterprises create scalable and flexible web apps.
2. Support Virtual DOM
React offers virtual DOM, which refers to the “virtual” demonstration of a UI component. It is kept in the memory synced with the “real” DOM by a react library like ReactDOM. Virtual DOM allows developers to review the actual changes made in the web application, making it easy to avoid compilation errors and other issues.
React also offers server-side rendering alongside virtual DOM, and it works in layers, enabling fast compilation for your web application.
3. SEO-Friendliness
Driving successful business from a website is highly dependent on the search engine optimization process. As per Portent, the first 5 seconds of page load time impact the conversions rate the highest, and with each additional second of load time, the Website conversion rates drop by an average of 4.42 percent.
React effectively deals with standard search engine optimization failures compared to other frameworks. You can hire a ReactJS development company to develop a website that takes less time to load and improves search engine optimization. Moreover, reduced load time helps websites score higher in Google SERP rank.
4. Faster Development
React provides a vast library and DevTools, which help developers increase their productivity. Developers can use these tools from the library to improve efficiency at work. Also, React is compatible with JavaScript, TypeScript, or JSX, making it easy for developers to incorporate them into their web projects and save time.
In ReactJS, the development process takes place in multiple chunks. Therefore, you can begin the development with a few components and add new features as per the requirements. Just like that, you can complete the full website development.
5. Better Code Stability
Unlike tree-structured DOM models, where minor modification at a higher level can impact the application’s UI, React follows a downward data flow. In this process, the changes in the child’s structure do not affect the parent’s structure.
Hence, ReactJS provides better code control to the developers and allows them to make changes in the specific component. Also, ReactJS supports code reusability, which means that developers do not have to write various codes for similar features.
As a result, ReactJS offers better code stability and facilitates seamless website performance.
6. High Performance and Rendering Process
ReactJS improves the performance of complex web apps and helps in fast execution. Using several techniques like virtual DOM paradigm, server-side rendering, one-way data binding, and reusable components, ReactJS leads to quicker development of user interface.
Virtual DOM in React allows developers to calculate risks with each modification, increasing the website performance and user experience.
7. Large Community Support
A large and robust community means you can easily find the support needed during the development process. And, React being one of the popular frameworks, has extensive community support.
You can look for the solutions to your queries on the official community page, GitHub, or quora platform. You can easily find in-depth articles and tutorials from experts, supplying you with reliable solutions.
With some thorough research, you can also find the best ReactJS development company with highly experienced and talented ReactJS developers.
Some Alternatives to ReactJS
Although ReactJS is the most popular technology, several complementary technologies are available in the market that can be used in place of ReactJS. If you find that ReactJS is not a suitable technology for your website, you can opt for the development services of the following technologies.
Here, let’s look at the possible ReactJS alternatives for the front-end development of a website.
- VueJS
- AngularJS
- Preact
- BackboneJS
- Aurelia
- Inferno JS
- Svelte
How Much Does it Cost to Build a Website With ReactJS?
Cross-platform frameworks like React Native allow developers to develop websites for both iOS and Android-supported browsers. With ReactJS, you can build your website with the minimum coding and tools. Therefore, ReactJS development services are pretty affordable.
You can easily hire freelance front-end developers or agencies to develop your ReactJS website. They can charge you for services according to the hourly rate. However, an agency can offer better credibility and execution of the work at a reasonable price.
Several factors can affect the cost of website development using ReactJS, such as tools, hosting services, developers charges, etc. Hence, it is beyond feasibility to calculate the actual development price. However, the average cost of building a website can be between the range of $500 to $30,000.
A ReactJS service provider includes the charges of website maintenance, search engine optimization, and more. Therefore, if you hire a ReactJS development company, you can also opt for these solutions.
Final Note
We hope that this blog clarifies the benefits of the ReactJS framework. Analyzing the point mentioned above, it is not surprising that most organizations are leveraging ReactJS development services, despite their size.
So, if you are looking for ReactJS development services, you have come to the right place. CSSChopper is the best ReactJS development company with cutting-edge web services incorporated with the latest techs and trends. We fulfill your dream of having a perfect website for your business.
Tags
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?
- 5 Important Aspects to Consider When You Hire a PHP Developer