PSD to HTML conversion provides a way to convert your PSD file to HTML code. But, if your design is not good and you do not follow some basic design layouts tips then you might face some challenges while converting PSD files.
PSD is the best technique to make your website design unique. It renders the perfect way to become a successful web designer. The reason behind this, Photoshop is one of the advanced tools in the design industry that can make your creative imagination come true.
Before using photoshop design, you need to follow some tips. By using these tips, your design will get easily converted to HTML without any extra effort. Here are some tips to learn that will help to convert the PSD to HTML service.
Let’s have a Look at Some Points:
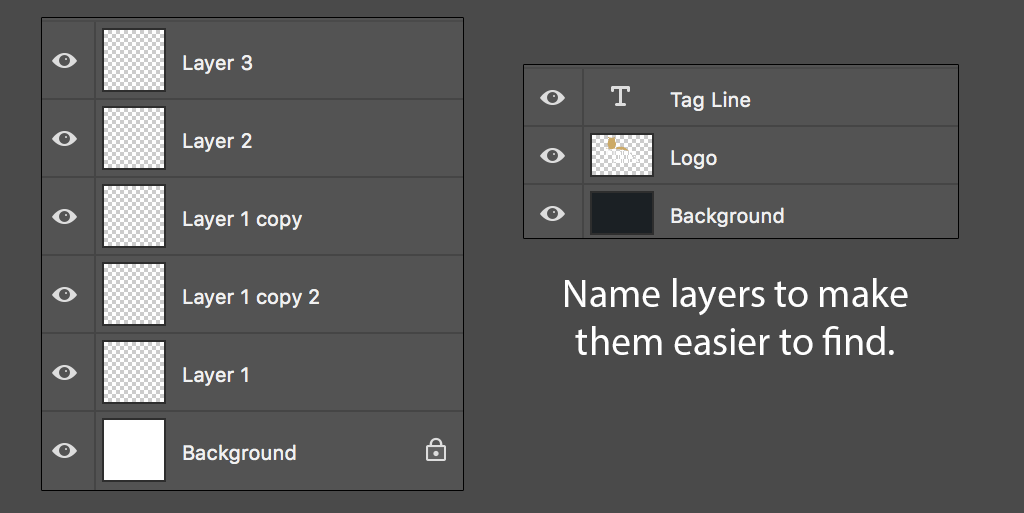
Name the Layers:

When you work with photoshop then you will work with loads of layers. These layers will be helpful to add an element in photoshop web design. But, if you want to modify the layers such as by adding brightness and contrast then it can be a little bit confusing about which layer you want to add. So, to avoid this issue, you can name the layer. To add the name in any layer, you need to double click on the layer which you want to modify.
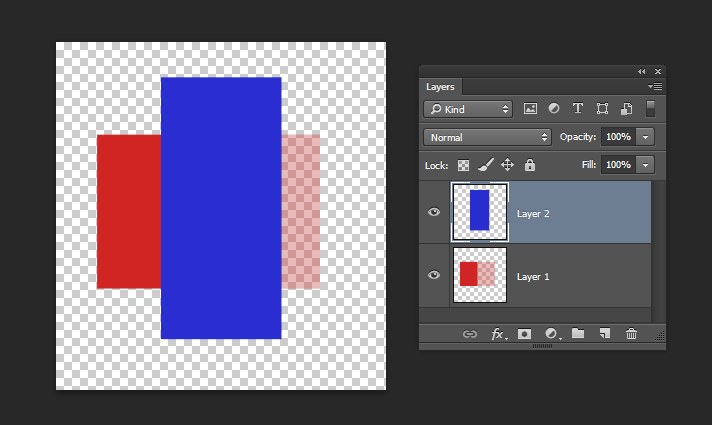
Avoid Merging Layers:

Most of the designers merge layers to make the large file size smaller. If you do the print design then it is useful for you. But, in PSD to HTML conversion, you will need all the graphics and textual layers intact to build the best website design. So, you should merge the layer as you can lose some important functionality of the layer.
Make a Rough Sketch of the Design:
Before designing a PSD design on your computer, if you make some rough sketch with the layout, it will save you time. After that, you can translate this sketch in PSD design.
Locate Elements on the Grid:
Grid the elements will help you determine the overall look of the website with the exact size and shape of items. By using a grid, designers can place website elements in a balanced space. Grid element takes less space in PSD Design to HTML conversion. Thus, you need to avoid placing elements outside the grid.
Provide Reusability of Objects:
The reusability of objects saves custom space while converting PSD to responsive HTML. If you are designing multiple pages for the same website or different website then you can use the same objects and shapes over there. For doing this, you need to click on the shape with the path selection tool. After that, choose to define the custom space option. Therefore, you can access the same shape object. Now, click on the drop-down menu and select your saved shape.
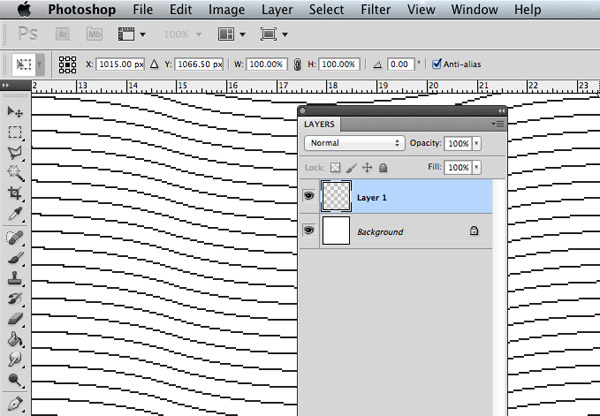
Avoid Zig-Zag Line:

To draw an easy photoshop design, you need to draw a straight line with any tool. To do so, you need to hold the shift key to draw a straight line either horizontally or vertically.
Use Consistent Design:
It is an important task to maintain the consistency of design elements. All the elements such as a button, header, footer, etc which you use in your design should be consistent for all the page layout. Please note, you can keep all the same elements in the same CSS file. But, having different properties elements will require you to keep different HTML and CSS files.
Related: Everything You Need To Know About PSD To HTML Conversion
Avoid Blending Modes:
We use blending modes in photoshop design to create a more pleasant design. It is also one of the best CSS creations. But, it is not possible to create using CSS. That’s why to avoid blending modes to produce unwanted results while converting PSD design to HTML CSS. However, you can use Photoshop design to see the preview but in the final design, use restores normal blending technique.
Use ALT_ctrl+Z to Undo more File:
Designers generally use undo option to get back design which they have already deleted. They press ctrl+z option for undoing but this works only to get the immediate delete content. To get more elements, press Alt+ctrl+z. Most of the designers do not know to make use of these technologies so, they can get frustrated about it. Now, this is the easy way to get back all the deleted element.
Conclusion:
These days, web development has become a more important task for a business owner. Photoshop is a wonderful technique to create a wonderful design but we cannot use this design to create own website so, we need to convert it. For doing this, we can use PSD to HTML conversion technique as a best converting approach to build and design an attractive web layout.
But, there might be a possibility that you may face some issues while using it. In that case, you may hire a web developer from CSSChopper. It is the best service providing site. Here, you will get an expert designer and developer who will help you make your website more attractive.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?
- 5 Important Aspects to Consider When You Hire a PHP Developer




