- What is the meaning of PSD To HTML?
- Top Factors Related to PSD To HTML Conversion
- PSD To HTML Checklist
- What are the Methods of converting PSD designs to HTML?
- PSD to HTML Conversion Process
- Tools Required for Converting Photoshop Files to HTML
- What are the Benefits of Photoshop to HTML services?
- Importance of Quality Testing After the Conversion Services
- 4 Factors that Affect the Cost of this Conversion
- Standards followed by CSSChopper while delivering PSD to HTML Services
- Final Words
We follow a few processes to create an enticing and well-performing website. In web development, PSD to HTML conversion is one of the most essential steps.
This does not mean that what you did with pre-design software was a waste of time.
It was the foundation. Kudos to your hard work! You are done with innovating the designs for your website. To proceed further with website development, you will have to include the codes of HTML, CSS, and other programming tools.
In this step, you will have to change your designs into web pages. Your Photoshop Documents, PSD, are transformed into front-end codes with this process. If you need an efficient website according to the visions of your business, this method will solve all your problems.
What is the meaning of PSD To HTML?
A website for your business is the foundation brick to build an online presence. Creating a website from scratch is an intrepid move. The website can lead to the failure of your business. This would be the last thing you want for your business. With PSD to HTML Conversion, you can make sure to acquire exactly what you want! How? Read on:
PSD stands for Photoshop document which is used for graphics design. Photoshop is also useful for creating website designs that later can be converted into HTML/CSS code. These files can be converted into markups one layer at a time.
It is always better to experiment before making the final decision. Designing a website in photoshop will give you that opportunity to experiment and then simply convert it to HTML. If this job is too complicated for you, we can avail of the services of a front-end development company.
We, at CSSChopper, have a team of adroit professionals. They transform a photoshop file into your business’s visual representation by leveraging HTML along with CSS and JavaScript. We develop websites that are easy to integrate with any CMS. We are one of the profound names in these conversion service providers of the industry.
Top Factors Related to PSD To HTML Conversion
Every time when you look forward to a new process, make sure to understand all the related factors in depth. Here are some factors related to these services explained. Read them to have a better understanding of this process:
SEO Semantic Coding
HTML tags written with SEO semantic coding can have more benefits than you can ever imagine. Every search engine reads the codes and concludes the ranking of your page. This conversion helps you optimize your website for search engines.
Cross-Browser Compatibility
There are a plethora of browsers in the market. You cannot ignore any of their users. Hence, it is crucial to make your website compatible with different browsers. This conversion will let your website run on different browsers.
Also read Why is Hiring a Web Developer The Best Choice For Businesses?
W3C Validation
The websites coded with HTML are W3C compliant. The World Wide Web Consortium (W3C) validation will detect any kind of error in HTML markups. Moreover, this will lead to well-structured web pages.
Read more about Top 5 key Factors About PSD to HTML Conversion Service
PSD To HTML Checklist
 This Conversion is a daunting task that demands the involvement of multiple professionals. In such scenarios, it is quite obvious to face issues. We often notice flaws at a later stage. So, it is recommended to follow this checklist for this conversion:
This Conversion is a daunting task that demands the involvement of multiple professionals. In such scenarios, it is quite obvious to face issues. We often notice flaws at a later stage. So, it is recommended to follow this checklist for this conversion:
Determine the Website Structure
It is crucial to define the structure of your website. Proficient front-end development company professionals will create a blueprint for your website before initiating anything. A well-defined header, navigation, and footer will lead to a smooth conversion process.
Quality Slicing Process
You need to ensure that the images are cut perfectly. Moreover, do not leave out any layer. This leads to confusion among web developers. Slicing images need extra effort and care. Perfect layering ensures a high-quality website.
Keep the Elements on Grid
It is going to help the team of web developers incredibly. If the elements are kept on the grid, they are easy to locate. During the development stage, it will make website creation smooth. You will not have to compromise with the neat and clear look of your site.
Be Careful with Codes
Low-quality codes can never deliver the desired results. You will have to ensure the conversion is done with clean and effective codes. Failing to do this can lead to compromise with security, SEO, responsiveness, and many more essential things.
Test the Load Time
It is important to test your site for loading speed. As soon as your Company approves a test, check this parameter. It is crucial to attaining desirable conversion rates. Moreover, loading time is an important deciding factor for the success or failure of a website.
What are the Methods of converting PSD designs to HTML?
 The methods of these conversions can be segregated into two parts. Either use automated tools or start coding yourself. Let us understand in detail.
The methods of these conversions can be segregated into two parts. Either use automated tools or start coding yourself. Let us understand in detail.
Self-coding
It is possible that you have a passion for coding and know your way through HTML. If that is the case, then you should try coding yourself. This requires adequate technical capabilities to code the entire website. One would need to have the basic knowledge of HTML codes (obviously!) and other primary tags that this conversion job demands.
Automatic Tools
If coding is not in your best area of skills, or you do not want to put in extra effort by hiring someone, use appropriate converter automated tools. You can leverage them to convert files from photoshop to HTML. A pixel-perfect conversion cannot be expected from these automated tools, therefore be ready to compromise a little.
Pro Tip: We always recommend people hire HTML developer from a trusted company. Only professionals have the tricks to make your website lucrative for your business. Resolve the issue of the pixelated website by availing of these conversion services. They provide enticing, pixel-perfect websites with lighten-fast loading speed.
PSD to HTML Conversion Process
 This is not a daunting task if you have thorough coding knowledge. Even if you are planning to hire wordpress developer for this process, you must have basic process knowledge. It will help you to supervise this conversion process:
This is not a daunting task if you have thorough coding knowledge. Even if you are planning to hire wordpress developer for this process, you must have basic process knowledge. It will help you to supervise this conversion process:
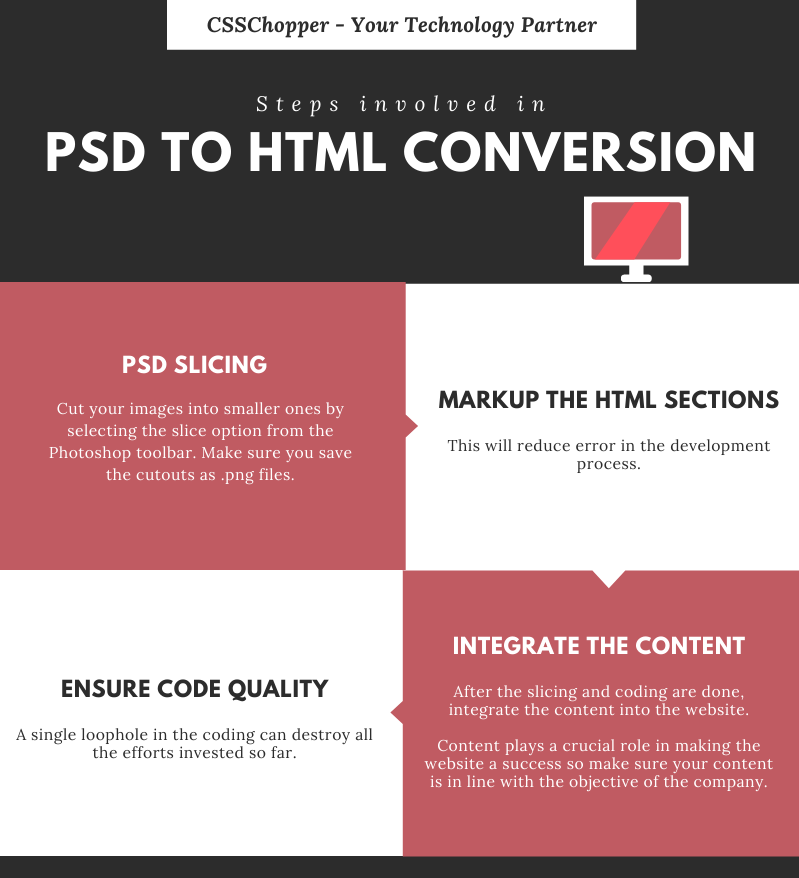
Step 1: PSD Slicing
There is an option to slice PSD design. You need to cut your images into smaller ones. It is simple to do. Select the slice option from the Photoshop toolbar. Draw a boundary around the element that you want to slice out. Save these cutouts as .png files.
Step 2: Markup the HTML Sections
The mark-up code is known as an HTML element. It tells the web how to show a text, image, or anything else. You need to start marking up the HTML elements with proper codes. Begin with footer, header, and background, etc. This will reduce errors in the development process.
Step 3: Integrate the Content
Once the slicing and coding are done. You need to add the relevant content. Make sure the content that you are using depicts the objective of the company. Content plays a crucial role in making the website a success.
Step 4: Ensure Code Quality
Never hire a naïve web developer for this conversion. A single loophole in the coding can destroy every ounce of effort. Make sure the quality is maintained with SEO-friendly and responsive conversion. If you have any doubts about your coding capabilities, hire web developer from a company that performs this conversion.
Tools Required for Converting Photoshop Files to HTML
 For every web development process, you need to have a bunch of tools. It is crucial to leverage advanced tools for the best possible conversion. Here are a few tools that you must have before starting this process:
For every web development process, you need to have a bunch of tools. It is crucial to leverage advanced tools for the best possible conversion. Here are a few tools that you must have before starting this process:
Sublime text
No other text tool is more efficient than Sublime text in converting between Apple and Windows. It is a better version of Notepad ++.
Adobe Photoshop
Adobe is the foundation of PSD. In fact, PSD is Photoshop documents. So, to convert, understand, and slice your PSD, this software is a must.
CSS Hat
It is used to change your PSD layer to CSS without much effort. This add-on will save a ton of time and make your process of converting PSD to CSS quick.
Avocode
This allows you to connect with other designs and developers. With this tool, you can work in a team even if you do not have one! This lets you exchange assets with other professionals.
CSS3ps
In the same way, as CSS Hat converts PSD to CSS, this tool converts PSD to CSS3 seamlessly. This is a cloud-based tool that makes it cost-effective and time-saving.
What are the Benefits of Photoshop to HTML services?

This calls for a systematic process of creating HTML/CSS/JavaScript code based on the Photoshop files. There are numerous advantages of this process and some of them have been described below:
Responsive Web Design
A limitation is no option for the world we are living in. A website of any type should be responsive. This should not be a problem because, at CSSChopper, we create websites having responsive designs. With an attractive website for your business, you can easily convert your visitors into customers. Because of the responsive nature of any website, the user is more likely to discover a website. You will have greater accessibility and wider search engine visibility.
CMS Integration
A good Content Management System(CMS) is essential for your website. The CMS is useful for managing your site like adding, editing, modifying, or removing content. The HTML template generated after this conversion can be easily integrated with a CMS like WordPress. Many profound brands have integrated this conversion method to create more responsive website designs via converted files.
Standards-Compliant Output
It creates standards-compliant HTML markups. It ensures smooth validation of varied standard norms defined by the World Wide Web Consortium. When the PSDs are sliced and coded into HTML/CSS, high-quality web pages are generated by following the best coding practices. The final HTML output is also optimized for performance and best appearance. HTML Developers maintain quality by creating a clean, well-commented, and well-structured HTML code.
Cross-browser Compatibility
Webpages obtained via this conversion process are accessible through various web browsers like Google Chrome, Mozilla Firefox, Safari, etc. Thus you can ensure to build cross-browser web pages by using this process. Also, After optimizing the code for high-performance, the web pages will load quickly in different web browsers.
Dynamic Functions
Integrating dynamic features to your website is not easier with a conversion service. The world will always thrive for more, therefore it is better for you to keep up with the latest trends and technologies. There are many technological advancements like 7d animation, Artificial intelligence, and more. With a PSD familiar interface, it would be easier for you to create a static layout for your website and with the help of HTML, it can go from static to responsive, in a bit.
Importance of Quality Testing After the Conversion Services

Quality testing for every product or service is crucial in web development. Once your site is developed by a proficient company, you will have to get it tested. Here are some very obvious benefits of quality testing after this Conversion:
Quality of Design
A low-resolution design was never in trend! In 2020, you need pixel-perfect web pages that get loaded quickly. The quality of the design can be easily checked by testers. It is important to give the last check.
Ensures SEO of Website
As already discussed above, SEO semantic markup of HTML codes is crucial to get your website ranked. An efficient quality testing will check if your website is SEO-friendly or not. There is no use of a site if it cannot impress the search engine crawlers.
Check User Interactivity
Factors like smooth navigation and less loading time ensure supreme user interactivity. Your website after this conversion process will be judged on the basis of these factors. Testing professionals will have a full-fledged process of usability tests to conclude anything.
Compatibility
The responsive conversion will pass this test effectively. It is crucial to make a website that is compatible with different browsers and devices. Quality testing will check if your website can run on different browsers/devices.
4 Factors that Affect the Cost of this Conversion
There is no standard formula to determine the cost of any service. Every service provider determines its conversion services price based on various factors. Being a smart entrepreneur, you should be aware of the factors that will affect the cost of these services:
Nature of Website
The cost will hugely depend on the niche of your business. Some domains like eCommerce have a complex website while others like a personal content-sharing platform need a simple site. The complexity of the design and demand of your business will have a great impact on the overall cost.
Responsive Conversion
Although responsiveness has become important for every website, some businesses get away with it. So, if you are looking for a responsive website then you will need to hire someone who can provide the same. But mind you, it will add to the overall cost.
CSS Framework
CSS laid the foundation for web development projects. There are various frameworks of CSS which can be leveraged during this process of this conversion. The number of CSS frameworks you will use will directly impact the creativity and cost of your website development.
Number of Pages
Every website has a structure that decides the number of pages it will have. Every page will take a considerable time for your front-end development company. The more pages you will have on your website; the more you will be charged.
Standards followed by CSSChopper while delivering PSD to HTML Services
CSSChopper is an industry veteran when it comes to these services. Over the decade, we have learned a lot from errors and followed pre-defined standards to deliver these services.
Follow Checklist
The checklist is mentioned in this blog. We follow this checklist diligently to avoid any kind of disturbance in the later stages of development. Our team ensures that quality slicing is done, SEO semantic codes are written and loading time is minimized.
Confidentiality
We do not want our clients to suffer any kind of data loss or idea theft. We ensure supreme confidentiality in our services. For this, we sign a strict NDA with our clients.
Agility
The traditional approaches of web development lead to confusion at the completion stage. We submit our work regularly to the clients. You can suggest changes or improvements. This is a continuous process of feedback implementation.
Security
Our work does not end at converting your PSD designs to HTML. We aim at giving a long-lasting and high-performing website. This is done by taking care of all the security measures strictly.
Quality
We have a predefined parameter to test the quality of the websites that we develop. We check the quality before sharing the final outcome with you. Our aim is to provide conversion with supreme quality.
Expert Professionals
While getting services, you cannot compromise with the coding expertise of the professional. This is the reason we assure you that CSSChopper delegates your projects only to experienced, qualified, and certified web developers.
Final Words
Are you tired of failed websites? These services will make your website visually captivating and authentic with personalized designs. Isn’t that what anyone would dream of for an ideal website?
We at CSSChopper, offer eminent Photoshop to HTML conversion services. We have over 200 professional developers who code web pages in HTML, CSS, and Javascript. With a decade of experience, we have gained adequate expertise to perform this conversion. Let us build a website that is both responsive and interactive. We can be your true technology partner!





