- Overview of Modern Website Navigation Menu
- Why Should You Focus on Modern Website Navigation Menu in Custom Website Development?
- Importance of Intuitive Website Navigation in eCommerce Website Development
- Different Types of Modern Website Navigation Menus to Follow
- Best Practices for Website Navigation
- How Can CSSChopper Help You With Custom Website Development?
- Conclusion
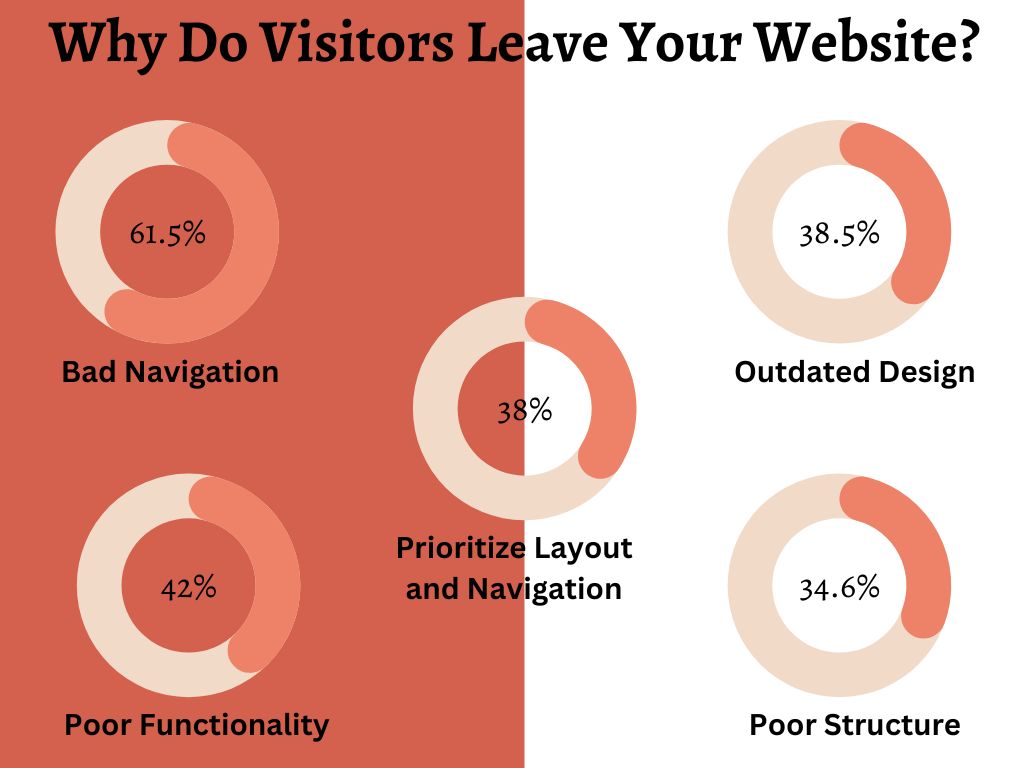
Content is the ultimate “King” in this digitally-driven world. But how can a user access it? The message should be systematically arranged, which is why the need for “navigation” emerges. Users expect seamless navigation experiences so that they get instant information with the click of a button. Counterintuitive navbar is the problem in accessing the website and finding the desired information. More than 61% of users leave the website because of the poor and confusing navigation, leading to increased bounce rates. That is why you need to implement modern and intuitive navigation menus.

By implementing sleek, user-friendly menus in your navigation, you will improve the usability of your website. This includes a clear menu, intuitive links, and a logical structure that lets users understand which page they are on your site and how to move around. The process of making it modern and intuitive can be complex. You can opt for website development services to reduce the complexity.
Overview of Modern Website Navigation Menu
Website navigation plays a crucial role in uplifting users’ experience by allowing them to access information quickly. This is not the case all the time because only a few businesses focus majorly on their navigation. It is one of the crucial elements of your website.
No matter how worthy your content is or how problem-solving services and products you offer your users, if you fail to set up a good, it can lead to higher bounce rates, ultimately impacting conversions. The first thing you need to do is to make your website accessible to users with streamlined navigation.
A modern navigation menu is a user interface that allows users to navigate your web solution easily. Typically, it is located at the top of the screen or on a page containing a list of links to the diverse sections of the solution. These are designed to be easy to use and visually appealing, often incorporating features like drop-down or big menus.
Why Should You Focus on Modern Website Navigation Menu in Custom Website Development?
Every aspect of web development is crucial to attaining a successful and sustainable web presence. A business majorly focuses on making the layout appealing and content valuable but misses out on simplifying navigation. These are indeed the backbone while looking to maintain a successful online presence, but the role of navigation should not be forgotten.
Currently, users look for a website that offers swift navigation, which is helpful for them to find information and products quickly. Keep in mind that this component works like a roadmap for users to get the information they are looking for. You can provide users with a seamless browsing experience by focusing on the modern navigation menu in custom website development.
Not only that, but various other reasons point to the importance of intuitive and modern navigation.
1. Improved User Experience
A well-organized menu with clear categories and submenus allows users to find what they are looking for quickly. This will result in enhancing their browsing experience. A modern and organized menu with a minimalist and clean design and vibrant visuals can uplift the visual appeal of a website.
2. Increased Website Engagement
Modern website navigation often includes interactive elements like the hover effect, animations, drop-down menus, etc., that play an impactful role in making the website browsing experience more engaging. Not only that, it can work as a guide for users, encouraging them to explore your website.
3. Competitive Advantage
In custom website development, you can incorporate a menu on how you want to let users differentiate your business from competitors. Implementing modern navigation can also build trust and credibility for your business among visitors.
Importance of Intuitive Website Navigation in eCommerce Website Development
The navigation of your virtual storefronts is a crucial determinant of profitability. It should be clear and equipped with modern functionality. Amazon, a leading shopping website, has lost 1% of its sales because of a 100ms delay in loading time for every page. This is because of the page speed and web performance, but navigation also played a crucial role.
So, why focus on modern navigation? This is because it can make the online store’s navigation simple and user-friendly. Also, it contributes towards enhancing the UI/UX of your website. Do not confuse users with complex navigation if you are looking to achieve a positive user experience and increase sales.
Let’s understand the importance of intuitive navigation in eCommerce website development.
1. Reduce Bounce Rates
The counterintuitive navbar is the real cause behind users not being able to find the product they are looking for in your online store. If users are unable to see what they are looking for, they will straightaway exit your website, increasing the bounce rates of the website.
However, when you focus on implementing modern web navigation menus in your online commerce website, it will benefit your business in various ways. It simplifies the search by making things accessible to users.
For instance, a user is looking to find and order a punching bag from your online store, but the sidebar and search bar are not working properly. You will lose a potential customer. Conversely, if your nav and search bar are simplified, the user gets what is required. This way, a user buys or saves the particular product in the wishlist and stays longer on your website. Consider the bounce rate while neglecting the importance of modern nav menus.

2. Improve Shopping Experience
Did you know your website’s navigation is vital in uplifting or breaking the user experience? Both go hand in hand. If the user finds difficulty finding the information on your website, it will directly impact the performance and sales. To maintain a strong online presence and gain your visitors’ trust, offering straightforward and optimized navigation is necessary for your business.
You need to remember that most users visit your eCommerce website for the first time, and if they get confused at the start (navigation), they will not continue browsing your website further. This will create a bad shopping experience, which results in lower traffic.
To avoid this, you need to make your website accessible to users by adding modern navigation features. This way, you will structure and align each option perfectly. It will be helpful for users to find the right product at the right time, resulting in improving their shopping experiences.
3. Better Search Engine Performance
Your website’s navigation is linked to various factors, including search engine performance. A website failing to rank higher in the search engines can have various issues, and similarly, there is another website that is optimized for SERP rankings but is not ranking the way it should. This is all because of the clunky navigation because a customer cannot find the way to go to that product, so what’s the point of promoting that eCommerce website to others?
This will increase bounce rates, which automatically negatively affects the rankings of your website. That’s the reason why you should implement a modern navigation menu. The search engines will back up a website optimized in every way. Regardless of your industry, if you are developing and offering an optimized website that engages more visitors, search engines will always recommend your website.
4. Ensures Consistent Flow
Consistency plays a vital role in fostering the loyalty of users on your site, which retains them for a more extended period. In eCommerce website development, focus on this aspect by integrating intuitive navigation to ensure a smooth flow of information. This way, visitors will transit easily between the pages and find the product they want in your online store. Do maintain uniformity in design elements, terminology, and every functionality to create a cohesive shopping experience that will encourage more exploration.
5. Saving Users Time
Time is precision, isn’t it? You have worked on every aspect, including design, functionality, and the images on your eCommerce website to convert visitors to customers. But, fails to give importance to a crucial element: your site’s navigation. A complex navigation will confuse users and take extra time to search.
Instead, focus on saving users’ time by providing them with products or information through simple and sorted steps with the help of a modern navbar/navigation menu. With features like predictive search suggestions and personalized recommendations, you will empower users to make informed decisions by optimizing their online journey.
6. Increased Conversions
The ultimate goal of developing an eCommerce website is to get high conversions intuitive navigation catalyzes this objective. By reducing the friction points and increasing engagement, a user will make the required step, whether completing the purchase or signing up for a newsletter. Strategic placement of navigation menus, including a call-to-action button or drop-down items, can transform sessions into profitable transactions.
Different Types of Modern Website Navigation Menus to Follow
What navigation menu do you picture when you first think about your website? Obviously, you have envisioned the main navigation at the top of every website. But this is one among the various types.

Let’s understand each one:
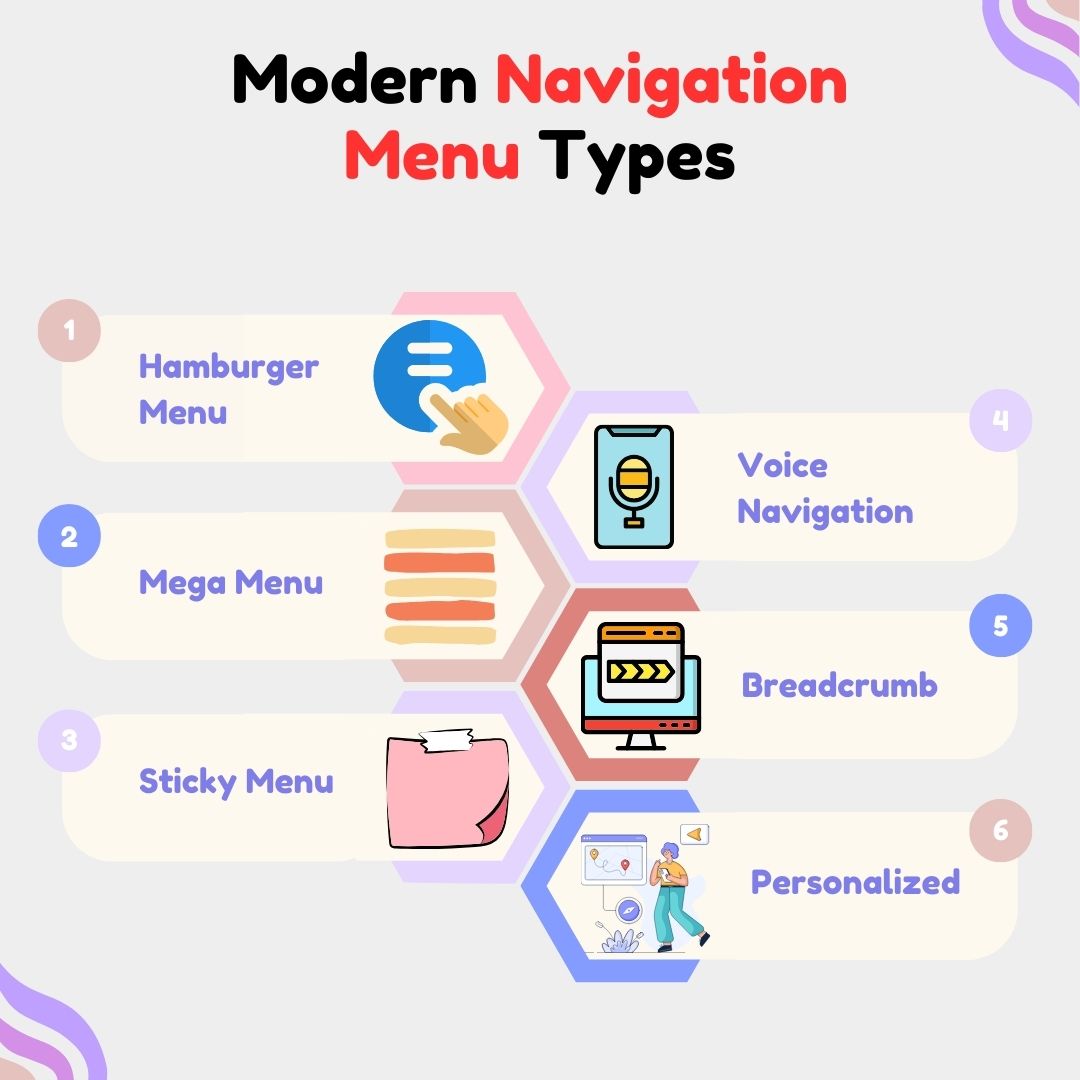
1. Hamburger Menu
It is a compact menu type hidden behind three vertical lines surrounded by a box. Various well-known companies in the market, like Facebook and Twitter, have utilized it. This has become popular for websites with a responsive layout or mobile apps, as it keeps the interface clean.
2. Mega Menu
As the name states, “mega” is a menu type that holds a lot of information at once. Websites like Amazon, Sephora, and others utilize the mega menu’s convenience. If you are an eCommerce business, this is undoubtedly a better choice. To align it perfectly, ensure that the eCommerce development company you have partnered with can work on the project as needed.
3. Sticky or Fixed Menu
This menu type sticks or stays fixed at the top of the web page while the user scrolls down the page. Most websites use this to make it easy for users to navigate to other parts, no matter where they are on the page.
4. Breadcrumb Navigation
It helps a user understand its location on the website and how to get back to previous pages. You can commonly see this menu type in eCommerce or blog-based websites. Using breadcrumbs is wise if your website contains a complex navigation hierarchy.
5. Voice Navigation
This helps a user to find information with the help of voice. This is one of the growing trends which makes it easier for people to interact with the technology.
6. Personalized Navigation
If you are unsatisfied with the diverse types and have something different in mind, you can go for personalized navigation. Leading companies like Netflix, Amazon, and Spotify utilized this navigation mode. The best thing about this is that it is an excellent way to provide users with a more relevant and engaging experience.
The best type of navigation menu for your website or app will depend on your specific needs and goals. Consider the size and complexity of your website, your target audience, and the overall design of your website or app when choosing a navigation menu.
Best Practices for Website Navigation
Now that you’ve understood the importance and types of navigation, the foremost question is: how do you implement it? This can be simplified if you follow the best practices of website navigation in custom website development.
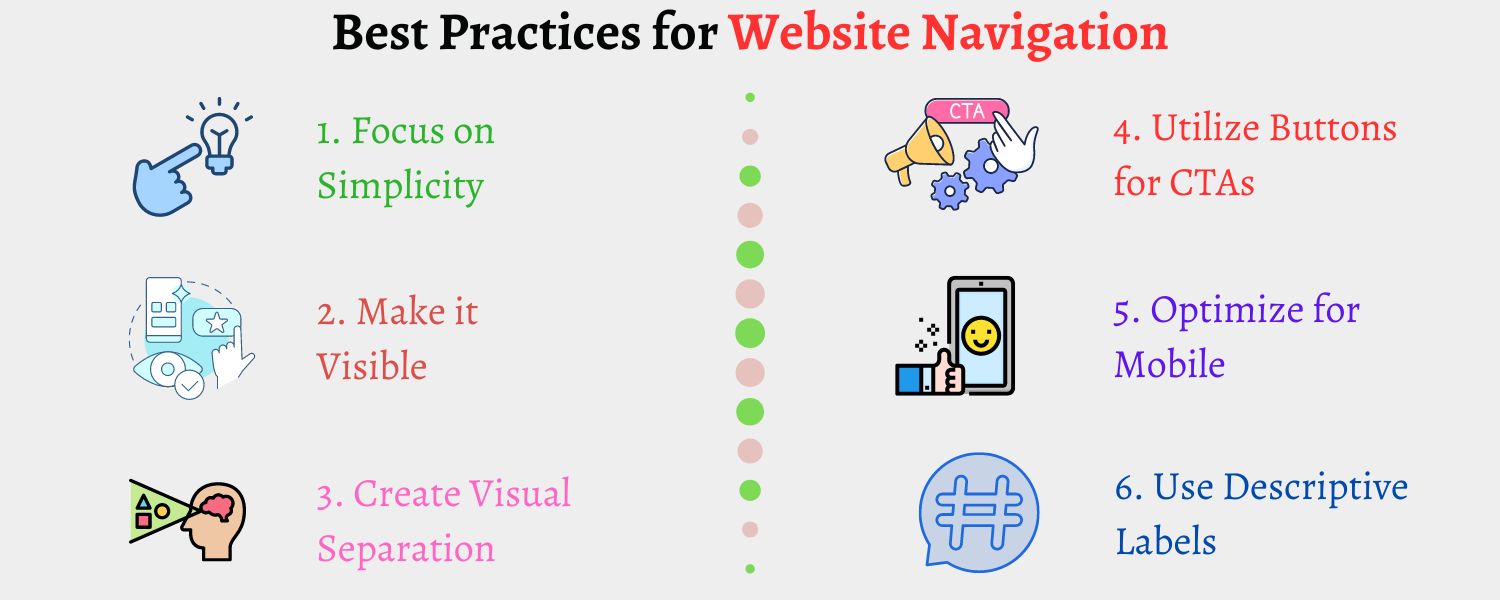
1. Do Not Clutter
A cluttered navigation hinders the ability of a user to find what efficiently they need. Instead, you need to focus on providing a clean, structured menu that enhances the user experience. Prioritize important links and simplicity to streamline the navigation.
2. Focus on Intuitiveness
Follow the conventional placement conventions to arrange the menu logically. This will reduce the learning curve for new visitors to gain an understanding of your website and enhance usability.

3. Create Visual Separation
Visual hierarchy aids navigation by emphasizing essential links and content. You can utilize contrasting colors, typography, or spacing to distinguish elements from other page elements. Clear visual separation guides users’ attention, helping them navigate effortlessly throughout the website.
4. Utilize Buttons for CTAs
In custom website development, segregate CTAs with clear and concise buttons. You can utilize contrasting colors and concise text to make them stand out. A clearly defined call to action improves conversion rates and directs users toward your key objective.
5. Make it Mobile Optimized
Ensure the navigation of your website is optimized for smaller screen sizes. The website development service provider you work with should follow responsive design techniques by simplifying its menu.
6. Utilize Descriptive Labels
Do not forget the importance of clarity and context in navigation. Giving importance to clear and concise language helps guide users to the relevant sections of your website. Hence, focus on avoiding vague and complicated terms using descriptive language representing the content users will find.
How Can CSSChopper Help You With Custom Website Development?
We understand that every website element, whether navigation or features, plays a vital role in developing a website that captivates the audience’s interest. Our team specializes in implementing modern navigation menus tailored to your specific needs.
As a skilled custom website development service provider, we will work closely with you to understand your requirements. Based on that, our team will prepare a strategic plan to reduce the complexities and make the navigation seamless.
Our team will integrate intuitive navigation features that will uplift the user experience and maximize the performance of your website. When you partner with us, you will get a website with modern navigation menus and the right features and functionalities.
Conclusion
It is essential for a business to incorporate a modern navigation menu to optimize the user experience and maximize engagement on your website. This way, you will elevate the usability of your website and drive meaningful interactions with your audience. Remember to keep it simple by focusing on the intuitiveness. However, you can hire web developers to simplify your task of developing a website with a modern and intuitive navigation menu.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?