In today’s digital age, users are highly goal-oriented when browsing websites. Even when scrolling through the website, users try to accomplish their goals. This makes it essential for a business to design and develop each page of its website to help visitors succeed in their quest. They want to find the information they need quickly and easily. If a website’s navigation is not user-friendly, visitors will likely abandon the site and go to a competitor’s site. Therefore, businesses need to focus on website navigation.
Most website owners and brands focus on implementing appealing designs and media by ignoring that even a well-designed website can lose up to 50% of visitors if they find complexity in navigation. Users won’t like to stay on and find information from your website.
Hence, it becomes vital for a business to focus on this aspect. An enhanced user experience and improved conversion are the outcomes of integrating simple and intuitive website navigation in custom website development.
Understanding Website Navigation
Imagine your website as the highway, where, on every turn, you find a board indicating where you are heading. This is the exact job of the navigation menu on a website. If it’s appropriately implemented and keeps all the required things in mind, it will guide users to complete their journey through simple pathways.
The website navigation includes components like menus, breadcrumbs, and links vital in directing users towards the content and features. This significantly enhances the user experience of a website. It is the main gateway for users to navigate through the different sections of the web page.
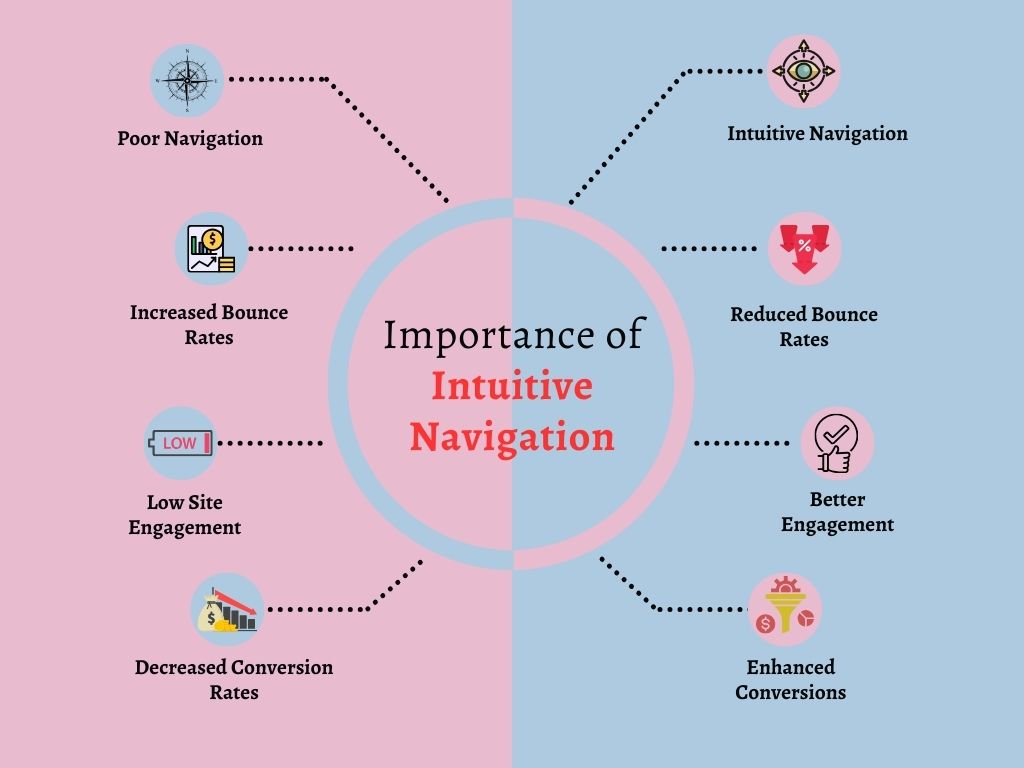
Importance of Intuitive Navigation
Your website’s navigation is a roadmap for visitors to navigate the web pages and gain the required information. It should be easy, brief, and easy to understand. With good navigation, users can find the desired information quickly and easily.
1. Reduced Bounce Rates
Increased bounce rates are the victims behind bad site health and less user interaction with your website. This translates to a negative impression on the visitors. However, a website with intuitive navigation holds a strategic edge over the competition. Users can easily find the service, products, or information with the help of a simple modern web navigation. This ultimately reduces your website’s bounce rates.

2. Better User Engagement
A website with good navigation encourages users to explore the different sections and web pages. This can be done using a clear and concise menu with descriptive texts for better understanding. Users who find the information they seek quickly are likelier to stay longer and engage with your website.
3. Enhanced Conversions
Did you know that more than 38% of users look at your website’s navigation menu, layout, and design upon their first visit? Visitors will leave your website if the layout is confusing or the navigation menu is inaccessible. Even highly potential visitors can lose patience in this scenario. Therefore, including simple and intuitive navigation is of utmost value. This uplifts user experience by making it simple to find the information.
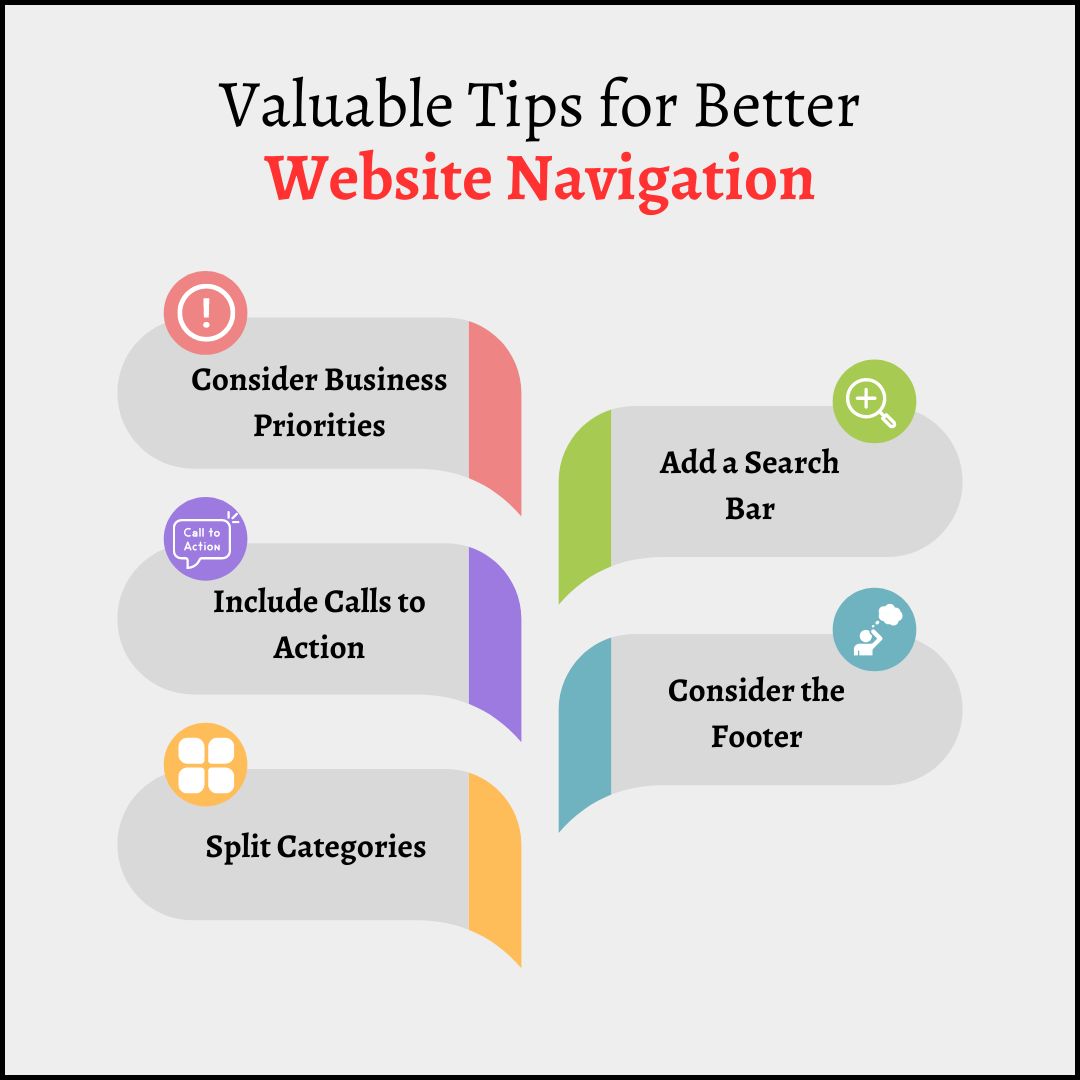
Valuable Tips for Better Website Navigation in Custom Website Development
Every element of website development plays a vital role in creating a presence that adds value to your business. Among all these elements, website navigation holds an edge in making users’ journeys seamless throughout your web solution. However, businesses have been seen to have forgotten the importance of this crucial aspect and seen a negative effect on their presence. Hence, to leverage the importance of navigation in custom website development, remember some valuable tips that will help you in this process. These are as follows:
1. Consider Business Priorities
When you are looking to design your website, it is crucial to align it with the priorities of your business. This will help you communicate the purpose of your website more efficiently and also guide users to the vital features of conversions and sales. While planning for the navigation menu for your website, be aware of where you want users to hold the most and what further steps they have to take to complete the purpose.
2. Limit the Number of Menu Items
Do not include every item in the menu of your website. This will clutter the user interface, making it look unappealing, less interactive, and confusing. Moreover, this will also affect the professionalism of your business. To avoid this situation, include seven or eight categories. Concise menus always index better in search engines. This ultimately increases the traffic of your website. However, you can work with responsive web developers to maintain professionalism in the design and development.
3. Split Categories
Your website’s navigation should have categories, sections, or subsections with suitable and SEO-friendly titles. But that is not enough. The categories should be clearly presented on the site and separated from sub-sections. But what is the need to do so? This will inform users about their current location on the web page and help them find a way through different sections or subsections of the website.
Remember to avoid using misleading navigation texts and titles. Inappropriate navigation titles and links are the foremost reason for site abandonment by users. When visitors click on a navigational link, it should be clear.
4. Do not Underestimate the Footer
The navigation bar at the bottom of your website is an excellent way to showcase sub-categories of your business. Users browsing your website from top to bottom will seek extra information. So, include all the additional information and items on the footer. Do not forget to include primary navigation links on the footer section of your website. Therefore, it is advisable to get assistance from web developers to showcase sub-categories in a modern and intuitive way through the footer.

5. Add a Search Bar
Including a search bar in the navigation menu is an effort that can play a vital role in saving users valuable time. This significantly enhances the user experience by providing a simple, more convenient way to find specific information or content. The ideal place to include is at the top of the sidebar or the header area. But refraining from making it easier to find it should need to work fine.
This is because if a search bar does not work the right way, it can affect the health of your website. Search engines like Google prefer a search bar that can make custom searches possible within your site. Hence, you can work with a website development service provider to make it work fine and allow custom searches.
6. Include links to the Homepage
Visitors keep an eye on various pages but may want to return to the homepage of your website. Ensure that this option is always there. Do not let visitors utilize the back button to go to the homepage of your website. It should act as the base camp in the user’s journey through your website. Embedding the homepage link on the company’s logo is ideal. This is an excellent strategy to drive users back to the homepage.
7. Include Calls to Action
CTAs play a crucial role for your business in directing users where you want them to end up. It should be either purchasing a product service to opt for or signing up for the newsletter. Remember that the correct CTA will increase your click-through ratio and help you turn more leads into customers. The button should be clear and descriptive, making it easier for users to understand and take action.
8. Prioritize Mobile Navigation
Google indexes and ranks sites based on how good they look on their mobile versions. It’s certainly the most, but not the only, important metric that you should consider thoroughly. Keep in mind that the majority of the viewers won’t even see a site because of its non-responsive nature. So, ensure that the navigation and your site utilize responsive web design principles.
Best Practices for Implementing Website Navigation
The significance of well-designed navigation cannot be overstated. It acts as the compass guiding users through the varied expanse of information and content on the website. Effective navigation enhances user satisfaction, promotes engagement, and facilitates seamless exploration. It holds the combination of simplicity, clarity, consistency, and responsiveness. Hence, you should follow several best practices to design intuitive and user-friendly website navigation. Some main ones are highlighted below:
1. Keep it Simple
Simplicity is the pinnacle of attraction. This is especially true in terms of website navigation. A well-organized navigation bar prevents cognitive overload by providing easy-to-recall navigation options. Your hired web developer should prioritize simplicity by presenting only essential options. Moreover, avoid using technical terms that may confuse users.

2. Prioritize User Experience
The navigation of a website plays an important role in elevating the user experience. You should create separate navigation for desktop and mobile devices using clear labels and assured accessibility. Descriptive navigation labels are ideal for search engines and visitors, as they communicate content that aligns with user and SEO expectations.
3. Consistency Across Page
Focus on utilizing a consistent approach in custom website development. It imparts a sense of stability to users. A consistent approach to website navigation development is crucial for creating a positive user experience. Users can navigate the website more efficiently and effectively When they know where to find what they want. This leads to a more enjoyable and productive experience for the user, which can ultimately lead to increased conversions and customer loyalty.
Enhancing Website Navigation with Tools and Techniques
A website with an appealing design and updated functionality can have higher bounce rates because of complex navigation. On the other hand, a website with a simple design and modern navigation menu has lower bounce rates. Users can easily find what they want without getting confused and stuck. Hence, effective navigation plays a vital role in enhancing the user experience and achieving the goals of your website.
1. Using Analytics to Optimize Navigation
The valuable ally in your path to enhance website navigation is the usage of insights through analytics. Tools like Google Analytics are helpful in this regard. You can track user behavior by analyzing metrics like clicks on navigation elements, time spent on diverse pages, bounce rates, and so on to understand how users interact with your site’s navigation.
Moreover, you can also understand the inconsistencies in user behavior. Are they finding accurate information? Do they tend to click on irrelevant elements? These loopholes will help you highlight areas for improvement in user interaction.
2. Implement Search Functionality
Including a search functionality in your website acts as a personal assistant to your website visitors. A well-implemented search bar empowers a business to provide specific information quickly to users. This strategy works well on websites with the maximum data or complex structures.
This feature is of utmost value in ensuring that search queries accurately match and display relevant results. You should also consider features like auto-complete suggestions, filters, and so on in your search functionality.
Testing and monitoring help highlight the difficulties and work according to them to fix the areas of improvement. You can adjust your navigation or content by understanding user search behavior.
3. A/B Testing for Navigation Elements
You can compare two or more elements of a navigation element and see which performs better with users. This could include testing different menu layouts, button placements, and labeling options. Moreover, you can track metrics to find the right choice among the variations that deliver a better user experience and align better with the goals of your website.
Common Mistakes to Avoid
While looking to enhance your website’s navigation, it is equally important to avoid basic yet most affecting mistakes. If you commit any of these mistakes, it can hinder the user experience. Hence, getting assistance from an expert custom website development service provider is advisable.
1. Do not Overload the Website
Overloading a website means including all the relevant and irrelevant information. This is one of the biggest mistakes. When you avoid adding too many items into your website’s navigation or the sidebar.
2. Ignoring Mobile Optimization
You should ensure your website’s navigation is adaptable to different screen sizes. Keep in mind the mobile-first approach while designing the navigation of your site. The utilization of menu types like hamburger menus is effective on mobile devices.
Conclusion
Website navigation is vital in shaping business outcomes and user experiences. It needs to be well-thought-out with a layout that guides visitors, helping them smoothly explore diverse sections of your site. Remember to prioritize user experience by maintaining consistency in design without making it complex, which is the key to creating effective website navigation. However, you can hire web developers to simplify this difficult navigation puzzle by making it easier to understand and interact with users.