HTML5 is the talk of the era. With its benchmark features and advantages, this markup language is ready to set a new trajectory for web developers & designers to craft highly powerful, interactive, and flourishing online presence. HTML5 has proven a great technology for mobile apps, offering web storage, online support, Geo Location API, advanced forms, 2D animations, canvas drawing, and many more. Semantics, connectivity, 3D & Graphics, CSS3, Multimedia, and device access are some of the striking key features of HTML5.

The fifth revision of the HTML standard, i.e., HTML5, is ready to rock in the web & mobile development arena with its latest set of multimedia support and extensive features to establish a dynamic online presence. This markup language is the best way for presenting and structuring content on the World Wide Web. The best part about HTML5 compared to its predecessors is its simpler HTML standards, inviting neater code for web development. This is why it is getting highly popular among developers, web designers, and website aspirants to obtain a highly flexible, interactive, and efficient website.
How did HTML5 emerge into a drastic need?
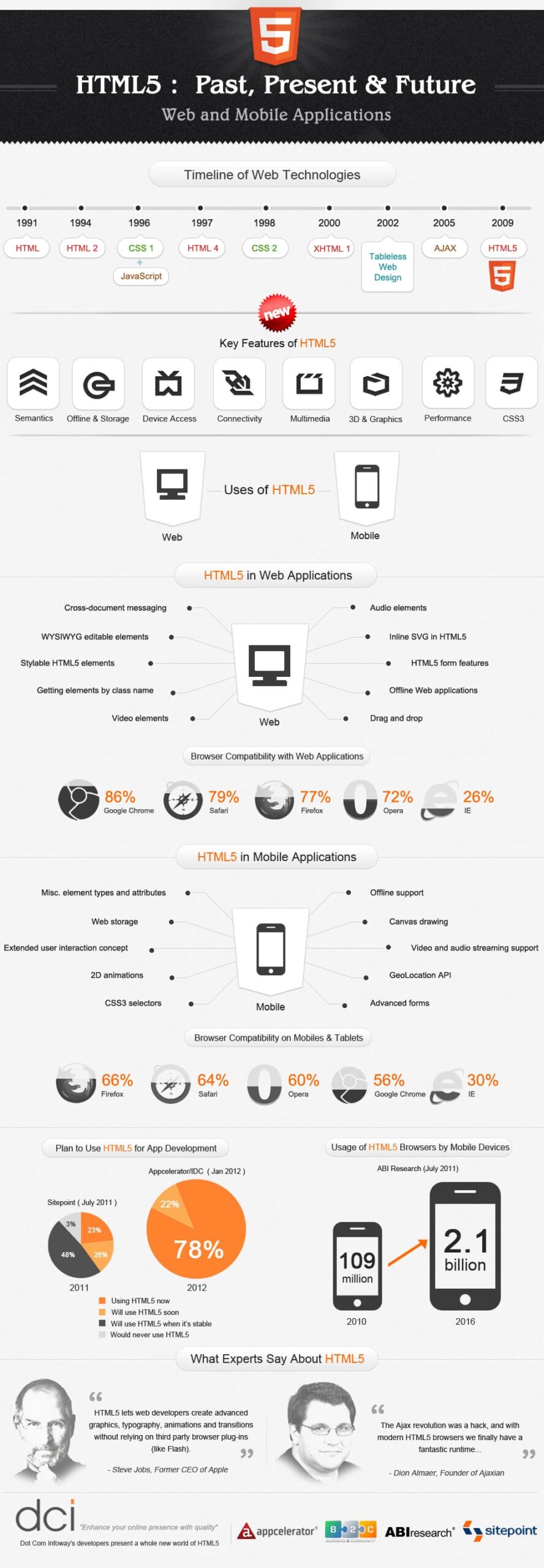
Get it clear from the root (past) to futuristic use through below showcased infographic (comprising of past, present & future of HTML5).

HTML5 combines the technologies of HTML + CSS + JavaScript, offering the competency to develop next-level web applications. The language comes packed with a smart array of attributes, letting developers unlock and craft unrivaled applications featuring Geo-location, application caches, videos, and many more. Let’s see what makes HTML5 so special:
Audio element: The web applications are no longer dependent upon third-party plugins to feature audio support. The HTML5 “<audio>” element is the ultimate solution, replacing the need for additional audio plug-ins, and HTML5 also supports multiple sets of browsers.
Video element: Alike audio element, HTML5 also supports video element that goes well with all the recent web browsers. Recently YouTube has announced an HTML5 embedded video for its videos for the browsers which supports them. In fact, the language not only lets you to play videos, but also drawing, diagrams, graphics, animations etc. on the page itself. And hereby avoiding the use of add-ons like Silverlight and Flash for such works.
Better interactions: As we all know, one can achieve this through a highly interactive web application. A dynamic website is better able to respond to its users. The <canvas> HTML5 tag offers enhanced animated possibilities to attain rich internet applications, as Flash does. Besides <canvas>, HTML5 offers other great APIs to craft an augmented user experience. Here is a quick list of some native APIs:
=> Offline storage database
=> Application Cache/offline web applications
=> Timed media playback
=> Text Track API
=> Drag and drop (DnD)
=> Document editing
=> Browser history management
Cleaner Code: For someone passionate about simple and easily readable code then HTML5 is the best option for them. The proficient HTML5 knowledge lets you write neat and descriptive code, i.e. semantic code making clear meaning for content as well as style.
Geo–location: Geo-location is an amazing feature that comes with HTML5, offering direct availability to compatible applications or browsers.
Best for Mobile devices: Not only confined to web apps, HTML5 is highly proven for developing web pages for mobile devices. It is the best approach considered for non flash supporting mobile devices, where HTML5 can make the pages interactive though multimedia content like images, videos etc.
Above discussed are just specimens of HTML5 wonders. A soaring demand (78%) could be seen for HTML5 by this year alone. According to a report by researchers, the mobile browsers powered by HTML5 will surge up to 2.1 billion by the year 2016. This is definitely going to establish an incredible trajectory in the very near future.
Posted By: CSSChopper Team- Hire Professional HTML5 Developer from #1 PSD to HTML5 Service Provider.
Tags
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?
- 5 Important Aspects to Consider When You Hire a PHP Developer



