- What is a Regular Web App?
- What is a Progressive Web App?
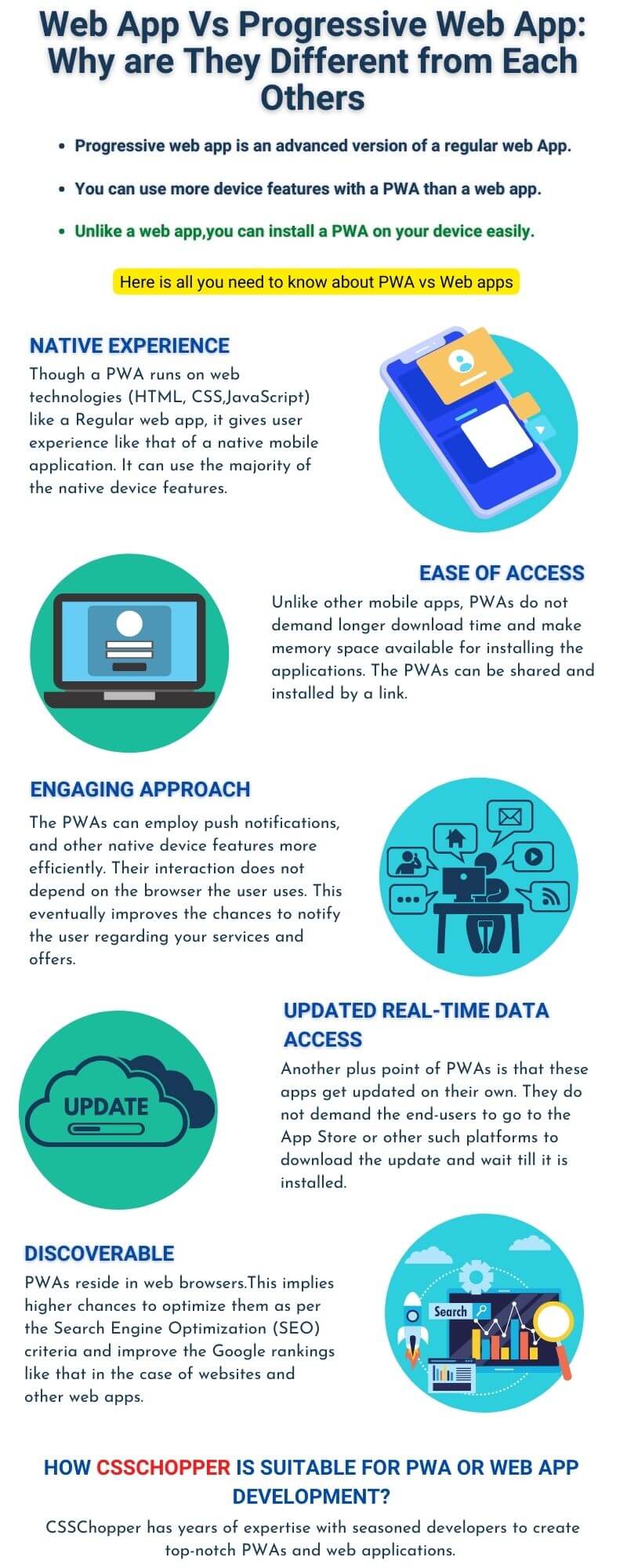
- Web Apps vs Progressive Web Apps: What’s The Difference?
- Benefits of Developing a Progressive Web App
- How can a PWA improve the eCommerce shopping experience?
- Simplify Payment Processing
- Case studies: How did some companies benefit from PWAs?
- Final note
In the past few years, the number of mobile users has increased sharply and the need for a better web experience on mobiles has arisen. Today, users are taking advantage of smartphones for all kinds of reasons like booking a cab or finding the nearest restaurant. To get these things done easily, users expect to get a good experience with their mobile devices.
But conventional websites cannot provide that experience and the reasons are many from slow loading speed to fuzzy UIs (User Interface). Here comes the idea of web apps that offer a more pleasing user experience regardless of the device and browser you use.
As technologies grew up, we got more advanced options to experience the web on different devices. Progressive web apps are the next level of regular web apps. Today, businesses are opting for Progressive Web App development to reach more customers and deliver an enhanced user experience. PWAs are much more powerful than regular web apps because they have many native app-like features.
But, do you have enough understanding of PWA vs web apps to know the difference? If you don’t know then this blog is for you, here we will discuss the difference between these two and tell you why PWAs are better than regular web apps.
What is a Regular Web App?
In simple terms, a web app is a website that is created in a way that’s content fits all screens irrespective of the device it is rendered upon. A web app is created using the front-end technology stack that includes HTML, CSS, JavaScript, along with back-end technologies like Ruby, PHP, Python, etc. A web app operates through a web browser. These apps can use the device features they operate on but it depends on web browsers. It means these device features could work on the Chrome browser but not on Mozilla Firefox or other browser and so on. Some popular web apps include Google Sheets, Quora, Codepen.io, and Evernote.
Different types of Web Apps
- Static web apps
- Dynamic web apps
- Single-page apps
- Multi-page apps
- Ecommerce web apps
- Portal web app
- Progressive Web App
What is a Progressive Web App?
A PWA in essence is a regular web app but with some extra potential. The term progressive web apps were coined by Google Chrome engineer, Alex Russell. Due to its additional functionality than a regular web app, it delivers an excellent user experience. A PWA is a high-end blend of web and app experience that provides the best experience of both desktop and mobile platforms. This attribute of this web app has led to a huge demand for progressive web app development.
Like a native app, users can install PWAs on their devices and launch them on their devices. You need similar front-end and back-end technologies for PWA as with a web app like HTML, CSS, JavaScript, etc. You can also use PWA frameworks like AngularJS, Vue.js, ReactJS, etc. You can know more about progressive web apps in our comprehensive guide that provides detailed information. Some popular examples of PWA include MakeMyTrip, Pinterest, Trivago, Twitter Lite, and Forbes.
Web Apps vs Progressive Web Apps: What’s The Difference?

A progressive web app is different from a regular web app. A PWA is superior to regular web apps due to the following aspects:
Installation
One big difference between a PWA and a web app is the installation. One can install a PWA on his/her device be it a desktop or mobile. However, a web app is designed to run inside of a web browser and cannot be installed on a device. Hence it is preferable for users considering this aspect. By taking advantage of custom web development, businesses can create a well-customized PWA with all the relevant features to leave a better impression on their customers.
App-like Experience
Although a progressive web app uses similar technologies as used by web apps like HTML, CSS, JavaScript, etc. It provides the user experience of a native app. Further, unlike web apps, a PWA can use the majority of device features like push notifications regardless of the web browser used. It offers so integrated and seamless experience that differentiating between a PWA and a native app becomes very tough.
Ease of Access
PWAs are lightweight because they take very little space that goes up to a few KBs compared to their native counterparts. You cannot install a web app but access it through a web browser. After installing a PWA, users can easily access it from the home screen or app drawer where the app icon will appear just like native apps. Also, one can share a PWA via a link to allow others to install the app. So, it reduces the steps to install the app.
Faster User Experience
Progressive web apps can cache data that serve users with images, texts, and other content before the whole app loads completely. It cuts down the waiting time for users that improves the retention rate and user engagement. It adds value to your business. So they offer a faster user experience than web apps and native apps.
More user engagement
One of the key benefits of PWAs is that they can use push notifications and many other device features that allow businesses to increase user engagement. With the use of push notifications, businesses can notify users about their offers, deals, and services to keep them engaged with your brand. However, increasing user engagement with web apps is not that much easy.
Real-Time Data Access
Another advantage of progressive web apps is that they always remain fresh. This is because these apps are updated on their own when there are some changes. A web app is a website itself so it is also updated automatically. However, being an advanced version of a web app, a PWA has an edge.
Benefits of Developing a Progressive Web App
You will have lots of benefits if you choose progressive web app development over web app development. Here is the list of the benefits that you will get with PWA development:
Low Development Cost
The cost of developing a progressive web app is much lower than any native app or web app. You don’t need to spend money on the submission of apps on an app store like with native apps. Also, you need a single app that users can use on any device and platform. Many PWA frameworks are available to build these apps easily. You can know about the top 5 PWA frameworks in our blog to create a progressive web app.
Discoverable
PWAs work with web browsers and they are discoverable on search engines that bring an opportunity for you to optimize them for search engines. It means you can take advantage of SEO to improve the ranking of your PWA and get more users to boost sales.
Cross-platform Function
Progressive web apps are both cross-platform and cross-browser compatible, so every business needs a single PWA that will function with every device and web browser. It reduces costs as well as provides greater potential to businesses.
Offline Usage
Due to the caching, a PWA can store data on a device that allows users to access content even without an internet connection. In short, we can say that PWAs can work offline. This offline functionality adds value to this app which isn’t available with regular web apps.
Security
Instead of choosing custom web development to build a customized website, you can invest in PWA development that will give you a secure, fast, user-friendly, and feature-rich web solution to maximize your revenue. The plus point with PWAs is that they are very secure because these apps are served through HTTPS.
Apart from these benefits, there are lots more benefits that PWAs bring for businesses. You can know all these Progressive Web App benefits in our blog and figure out how it is beneficial for you.
How can a PWA improve the eCommerce shopping experience?
Progressive web apps have become crucial for improving the eCommerce shopping experience because they offer a faster, attractive, and easier user experience. Here are some ways in which a PWA improves the e-commerce experience:
Login via Social Accounts
Social integration is a robust method for improving customer acquisition and user engagement. By allowing your users to sign up through social accounts like Facebook or Google, you can reduce the sign-up friction and increase the number of paying customers. Also, the integration of social media can help in sharing product reviews and wishlists.
Push Notification Alerts
When users are opt-in, they get push notifications with their PWAs that help in improving user engagement and retention. These notifications can be sent anytime even if the web browser isn’t open. They work like native app-like push notifications.
Simplify Payment Processing
In the case of native apps, online stores face the limitation of choosing a payment provider. For example, Apple has a monopoly on payment processing. But PWA lets you avail of the APIs under Web Payments standard and simplifies payment processing.
Shopping with no internet
Thanks to PWA that you can reach customers in a way you couldn’t reach before. With this kind of web app, users can have basic shopping cart functionality and browse products even with a poor internet connection or no connection at all. The users can see relevant content on their PWAs in offline mode due to the data that has been cached by the app.
Track unique analytics
What you can measure is what you can manage. You can integrate PWAs with Google Analytics and add tracking events to get insights on offline browsing behavior for the users who are installing your web app.
Case studies: How did some companies benefit from PWAs?
Progressive web apps bring a lot of benefits for businesses and we have discussed these benefits above. Here we will look at how shifting to PWAs benefited three e-commerce businesses: AliExpress, Debenhams, and Flipkart.
AliExpress saw an 84% surge in sales conversions on iOS
It’s a Chinese eCommerce marketplace with fast-growing mobile users. The native app of the company was facing challenges in getting more installations and user engagement was expensive. The company built a PWA consisting of mobile device features that made it more accessible to users. Consequently, the company got 104% more new users along with an 84% surge in iOS conversion rate.
Debenhams saw 40% more revenue from mobile devices
It is a British retailer that has operations in 178 locations in the UK, Denmark, and Ireland. The company was getting more than 57% of online traffic through mobile devices but the company was struggling for conversions. To improve the situation the company invested in PWA web development to build a progressive web app that helped it to reduce purchase time by 2 or 4 times in comparison to browsers. Since its introduction, the PWA increased revenue from mobile devices by 40% and overall conversions by 20% for the retailer.
Flipkart experienced 40% higher re-engagement
It is one of the major eCommerce websites developed in India. Initially, Flipkart was catering to its customers through an app for mobile devices and a website. But providing an engaging user experience was challenging for the company. Flipkart came up with Flipkart Lite which is a PWA that helped the company to get a 70% higher conversion rate along with a 40% higher re-engagement rate.
Final note
A regular web app is a kind of website that you can access through a URL. Further, these web apps have several features that make them look and feel like native apps but they cannot be installed on any device. A progressive web app is the next level of a web app that not only looks and feels like a native app but can also be installed on a device. So you need not use a URL, you can simply install a PWA on your device and then launch the app from the home screen by clicking its icon just like any native app on the device.
Further, these apps can use device features more effectively and extensively which gives them an edge over regular web apps. All these reasons and benefits contribute to the demand for progressive web app development services. By creating a PWA, a business can provide an excellent customer experience and increase the chances of adopting the app because it’s lightweight, easy to use, secure, and useful.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- Why Your Conversion Funnel Needs a Composable Commerce Solution?
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?