- An Overview of Sketch
- Sketch To HTML Code Checklist
- Important Things to Know for Converting Sketch to HTML
- Effective Strategies To Follow To Convert Sketch To HTML
- Essential Aspects for Sketch to HTML Conversion
- How Much Will It Cost to Convert Sketch to HTML?
- Onshore vs Offshore HTML Developer
- Factors that Affect the Cost of Converting Sketch To HTML Code
- Benefits of Sketch to HTML Code Conversion for Businesses
- Importance of Quality Testing After Sketch To HTML Conversion
- 5 Things CSSChopper Never Compromises While Offering Sketch to HTML Services
- Final Thoughts
Now a days, web design has become a vital aspect of a business to success. Many modern design trends are ruling the web world. To stay ahead, embracing modern design trends that dominate the online world is essential.
One trend that’s making waves is the ability to convert Sketch to HTML. This powerful conversion technique has revolutionized the design process, resulting in faster-loading websites that seamlessly adapt to different devices. By leveraging the Sketch to HTML conversion, you can take your web design game to the next level and achieve a prominent position online.
This conversion technique consists of sequential steps, and the most necessary step that is involved in designing is the conversion of Sketch to HTML. In this post, we will make you understand the approaches you can take to handle the conversion process efficiently. From converting intricate Sketch designs to HTML code, we’ll delve into the seamless process that bridges the gap between design and development.
Before jumping to the conversion process. Let’s understand the basics first.
An Overview of Sketch
The sketch is a popular graphic editor launched by a Dutch Company. It is a powerful tool that is utilized by programmers who are working on the Mac platform. A great alternative to Photoshop, Sketch has become the most preferred choice for Hire web developers as it is flexible and easy to use.
This platform is useful in the creation of mobile websites. With Sketch, designing for Android and iOS is not a challenging task. For improving productivity and user experience in design, Sketch makes it simpler to write plugins. Many plugins are available that are used for creating style guides and content as well. Sketch offers a big library that comprises unique symbols that can be used for UI elements, icons, etc.
Sketch To HTML Code Checklist
If you aim at making the first-time-right web pages with your design files, then it is important to work according to the checklist. It eliminates the risk of facing issues at a later stage and resolving the bugs. This not only increases development time but also hampers the quality. Hence, it is advised to follow this checklist:
- Finalize website navigation
- SEO friendly codes
- Fast Loading speed
- High quality
Let’s know these points in detail.
Finalize Website Navigation
It is important to have navigation on which everyone agrees. Well-defined navigation of the website will remove all those issues during the conversion process. It makes everything smooth and quick. Make sure to finalize the header, footer, and everything in between well in advance.
SEO Friendly Codes
In today’s scenario, the competition to rank your website is stressful. You cannot afford to use codes that are not SEO semantic mark-up HTML codes. It will become a nightmare for everyone involved in this process if this has to be rectified at the end of the process during quality testing.
Fast Load Speed
You cannot compromise on loading speed. No one is going to wait more than 3 seconds for your website to load. There are various factors that affect loading speed. If you start following the basic rules to keep the loading speed high, your website will never fail because of this issue.
High Quality
The aim of every Sketch to HTML service provider should ensure that the web pages are pixel-perfect. Moreover, the codes should be perfectly written to ensure that pages are of high quality and there are no issues when the end-user visits the website.
Important Things to Know for Converting Sketch to HTML

Before discussing the Sketch to HTML conversion, it is necessary to know how Sketch is superior to its competitor, Photoshop. So, let’s check which is better for UI design.
- Designers prefer high-definition more than regular displays. Sketch provides the facility to resize objects. Since it is a vector-based graphic editor, it will not pixelate while others do.
- With Sketch, you can build numerous artboards and work on other tasks simultaneously while in Photoshop, you can work only on one canvas at a time.
- The Sketch is lighter than PSD. This removes the issue of file size.
- The logo can be designed with ease using Sketch.
- Sketch has an interactive user interface.
- With all the above benefits, Sketch to HTML conversion is an ideal choice for delivering amazing design results.
All the above-mentioned points show that Sketch to HTML code conversion is ideal for creating innovative designs.
Effective Strategies To Follow To Convert Sketch To HTML
When it comes to converting Sketch designs to HTML code, there are various steps to follow. Hence, it is necessary to understand each step involved.
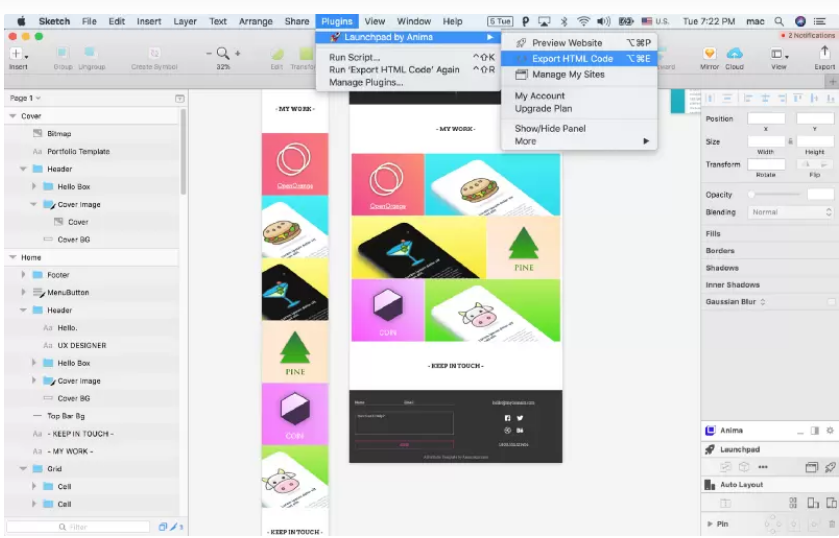
Step 1: Export the Code
It is the first step in the sketch2code conversion, where you must choose“ Export HTML code.”

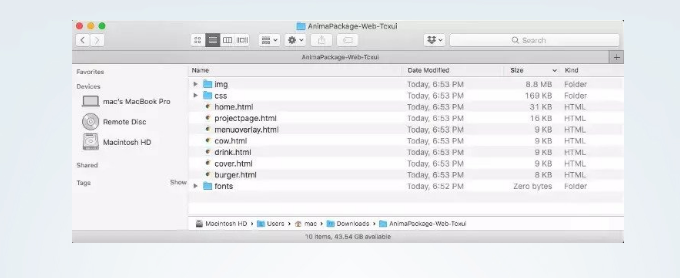
Step 2: Code Package
This zip file consists of HTML, CSS files, images, and fonts.

Select the file format (SVG or PNG) in which you like to export the layers. After that, select the location where you have to save the export.

Essential Aspects for Sketch to HTML Conversion
1. Cross-Browser Compatible Websites
It is necessary to have a web design that operates seamlessly across all browsers. Previously, Internet Explorer was the only browser used for accessing websites. But, now, the choices have become massive. With an increase in the number of browsers, it becomes crucial for developers to test their site on different versions of the browsers. If you don’t perform testing of your web pages for cross-browser compatibility, then you can quickly lose your potential customers.
2. Search-Engine Friendliness
The primary purpose of designing a website is to increase the visibility of a brand online. This can be achieved only if your site is performing better on top searches. For converting your pages from Sketch, you have to ensure that the page that has been programmed is search engine friendly. This can be accomplished by following the W3C coding norms.
3. Page Speed
You should closely check the page loading speed while Sketch to HTML conversion. User experience is necessary to keep your website close to search engines and visitors. Sites with good user experience can help in attaining higher search engine rankings. Hence, page loading speed is a crucial factor that helps determine whether a site is user-friendly.
How Much Will It Cost to Convert Sketch to HTML?
Regarding Sketch to HTML conversion, the cost is a crucial factor you would like to consider when choosing a method for the process. There are multiple options to export Sketch to HTML; therefore, the cost varies in each case.
However, you should also ensure that your chosen option doesn’t compromise the output quality. The best option would be the one that provides quality output and is cost-effective. The various options for Sketch to HTML conversion include using a plugin, online conversion, or hiring a professional for the job.
You can buy a plugin that can be added to your Sketch software to obtain HTML from your Sketch design. The use of these plugins is easy, and it requires no technical know-how to get the code. But the code is not perfectly generated by these plugins, and it might have flaws.
While the cost of using a plugin to convert your Sketch design into HTML can be lower than the other method, the quality isn’t always satisfactory. There might be a case when you have to edit the code by yourself to rectify errors.
Another option is to take the assistance of a professional Sketch to HTML service provider. These teams have the expertise and follow the standards like W3C, WCAG, and SEO to offer high-quality and visually appealing websites.
Though the cost of hiring an HTML developer will be higher than using a paid tool or plugin, it guarantees the best quality output. Also, you can reduce the cost by choosing the developers in the right place.
Onshore vs Offshore HTML Developer
When it comes to hiring an HTML developer, you have two choices, either hire locally or globally. You can hire HTML developers from a global pool of talent when you decide to go for offshore hiring. Also, it can help reduce your costs of Sketch to HTML.
Onshore hiring is when you choose HTML developers in your country, and offshore is looking for them around the world. You can hand over your project to an experienced offshore development company at cost-effective rates.
The rates of hiring HTML developers in locations like Candana, Australia, America, and Europe range between $80-$150/hour; hiring developers from Asia costs only $20-$50 per hour. Hence, you can choose developers from the locations where they are available at more affordable rates.
The developers in the Asia region are equally talented as you will find in Australia, America, or Europe. They are cost-effective and can develop a website with the right features and quality.
If you want to create an interactive and seamless website, you must choose the right technology partner. You can look for a developer who is proficient in HTML and can handle complexity. You can choose the right developer to convert your Sketch design into HTML starting at $20/hour.
Factors that Affect the Cost of Converting Sketch To HTML Code
The process of conversion services depends on the service provider that you choose. But, a major dependency is on 3 other factors. Here is a detailed discussion of these 3 cost affecting factors of cost:
a) Website Pages
When developers convert your design into pixel-perfect web pages, they will charge on the basis of the number of pages. It is quite obvious that if you develop a 5-page website, it costs less in comparison to a 50-page website. Hence, talk to your potential team and clear all your doubts regarding the cost of web development.
b) Number of CSS Frameworks
CSS is the essence of any web development project. Based on the customization requirements, CSS frameworks are used. Their numbers are directly proportional to the creativity and the Sketch to HTML CSS conversion cost.
c) The Complexity of Design
You must have seen websites with fading in and out effects on elements. These effects demand skilled and experienced developers who have knowledge of high-end front-end languages. This will definitely add to the cost of your development.
Benefits of Sketch to HTML Code Conversion for Businesses
The sketch is considered the best designing tool which provides opportunities for simplifying web development.
Smart Guides
Sketch offers a comprehensive guide that will aid in using the designing tool properly. This excellent solution provides developers to see guides without any interruption. In this way, the developers can handle spacing within the objects using the ALT key.
Easy Exporting
This feature allows designers to save layers individually and export objects to achieve retina-friendly visuals. This interactive design feature speeds up the web development process.
Option to Resize Objects
Sketch has everything in vector form. With this feature, the developers can resize objects without hampering the quality.
Artboards
The sketch comes with numerous canvases for the designers. This leverages them to draw diverse artboards and see how things will function after completing the design.
Built-in Grids
This functionality allows developers to align layers perfectly. If you want to use this feature effectively, you must customize the column width per the web development requirements.
Importance of Quality Testing After Sketch To HTML Conversion
If someone wants to deliver a bug-free, scalable, and well-performing website then they will have to test it multiple times. Proficient web developers map out every issue during the conversion stage. Here is why you need to have a quality test after these conversions:
Ensure Responsiveness
Responsive websites have become a necessity these days. Although nowadays all efficient developers make mobile-friendly devices, quality testing can help you get assured. You will be able to track whether your website will work on almost all major platforms and devices or not.
Track Security Vulnerabilities
Getting hacked is not at all acceptable to any entrepreneur. Not getting the quality check after these services can lead to loopholes. In order to ensure that your website is secure from all security threats and attacks, it is essential to get vigorous security testing.
Design efficiency
Although every developer aims to make design seamless and intuitive. But sometimes, their incompetence leads to design failures. As an entrepreneur, you cannot afford to bear that risk. Hence, ensuring that your design is free of all issues is recommended.
Check SEO
The website plays a major role in its own performance. The codes that you use for website development should be SEO semantic. There is no use in investing in a website that is not SEO-friendly. As until it is ranked, it will not bring you anything.
UI/UX
The conversion services cannot be completed without testing them for user interactivity. Major failure reasons for websites are slow loading speed and poor navigation. Ensure to get it right and provide a seamless experience to your audience.
5 Things CSSChopper Never Compromises While Offering Sketch to HTML Services
CSSChopper has always satisfied clients with its strict policies and SOPs. This has made them gain an acclaimed Web development company reputation. Here are a few things on which our team never compromises.
1. Strict NDA
Your design and idea are safe with us. Wondering how? We sign a strict non-disclosure agreement with our clients. This legally binds us to keep every piece of information related to your business a secret. Hence, if you choose us, we guarantee to provide supreme confidentiality.
2. Agility
We follow a modern development approach and that is agile methodology. We share regular reports for the Sketch HTML conversion process. You can check the details and share your feedback. Our team incorporates every client’s feedback and makes it according to your vision.
3. Follow Checklist
A detailed checklist for this conversion is given above. Our team follows this checklist strictly. We never compromise on our processes and take strict action if any discrepancy occurs at our end. This allows us to deliver quality work on time.
4. Experienced Developers
We have developers who have in-depth knowledge of HTML codes. Moreover, the things like SEO semantic codes, etc. can be ensured by well-trained developers only. We take pride in accepting that we have such skilled developers. This helps us create first-time-right websites.
5. Quality
We deliver pixel-perfect web pages that are perfectly coded and SEO-friendly. CSSChopper never compromises on quality because of some other factors like time constraints or budget limits. We make sure that equally high-end quality websites are delivered to all businesses.
Read Also: Everything You Need To Know About PSD To HTML Conversion
Final Thoughts
The rising demand for Sketch to HTML conversion has encouraged many companies to enter this industry. Therefore, you should opt for a reliable service provider carefully. Many factors need to be considered before choosing anyone, like total industrial experience, cost, etc.
CSSChopper is a leading Sketch to HTML service provider. We utilize modern and advanced tools to offer supreme-quality HTML conversion for a Sketch design. Our designs adapt to the screen sizes of multiple devices. Call us today!
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?
- 5 Important Aspects to Consider When You Hire a PHP Developer