Website development has become a “new normal” for businesses. An excellent website can have a good impact on your relationship with users, and it is also one of the effective ways to draw people in and build trust.
Whether you are a startup or an enterprise-grade business, a good website opens up the opportunity door. Providing a great user experience is a mandate to bridge the gap between users and a company. This results in boosting your profits and building a solid customer base.
The key here is to create a memorable user experience that improves user retention and engagement. However, creating an impactful website requires time, expertise, and patience to get it right. This is where partnering with a website development company is helpful. The experts will help you build a web presence that not only caters to your brand but also provides a positive experience.

Proven Website Development Strategies
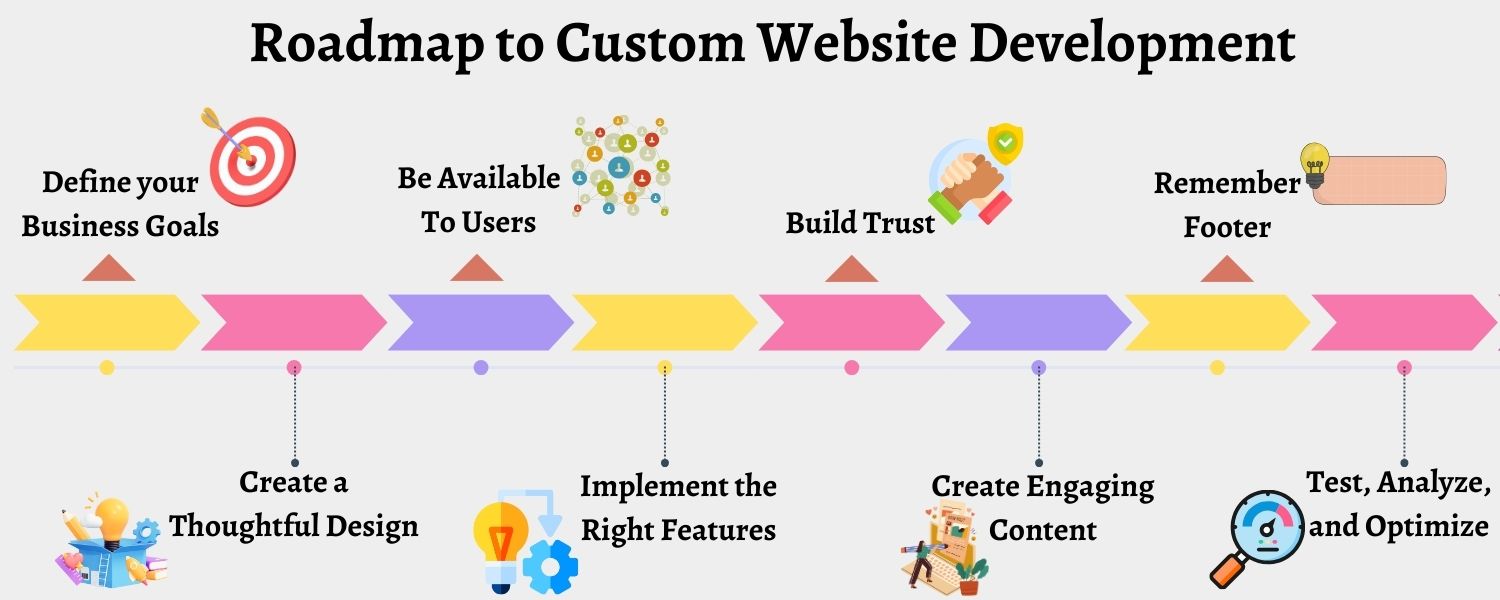
If a website is appropriately developed, you can attract the eyes of potential users who can possibly become your customers. This makes it essential for a business to follow the critical steps to shine in this competition-oriented market. These are as follows:
1. Define your Website Development Goals
It is crucial to understand the goals and objectives of your business before you begin to design and develop your website. A business often overlooks this, but it plays a pivotal role in building a successful web presence. Without a clear understanding of goals and requirements, there is a risk of creating a web presence that fails to meet the needs of your audience and achieve desired targets.
You can only generate traffic, leads, and sales if your website is developed per your business’s goals. Hence, having goals right and center makes the development process easier, as you can determine how the site should be managed. You can highlight these questions :
- What is your business type?
- Which type of website do you want?
- Are you okay with custom website development?
- Which tech type do you want to implement in your website?
These are just some questions that can help you define the goals of your business.
2. Create a Thoughtful Design
A website with a well-thought-out structure and intuitive navigation attracts visitors‘ eyes. When planning to develop one, focus on implementing a modern and thoughtful design. Your website should have all these features to captivate audiences and turn them into your potential customers.
Keep in mind that the users at the current time take an opinion about a website within 50 milliseconds. Now, it must be a difficult task to convince users to stay longer on your site. But how can you do this?
a. Implement the Latest Trends in Web Design
Keeping your website updated with the latest web design trends is helpful. But consider not overdoing and copying the actions of your competitors. While doing so, you need to stay true to your branding (this is where your business requirements can help you). Also, if you are still not sure, then the right decision is to hire web developers who are experienced in designing to ensure its optimal implementation.
b. Do not Clutter
Do not include everything in your website; it will clutter and provide a negative user experience. Focus on clearly communicating with users and avoid elements that distract the visitors. This is where developing a customer-centric website has greater importance.
c. Focus on Mobile-first Appearance
The mobile phone users graph has increased over the years. Nowadays, every visitor likes to surf on a website that looks good on every device, so ensure your site is adaptable to different screen sizes.
d. Use Negative Space
While designing your website, ensure it has the optimum level of blank or white spaces. This will highlight the content and make it easier to digest by users.
3. Implement the Right Features
The next crucial step is identifying and implementing the right features that align with your unique business needs. It is important to consider the functionality and features that will enhance the user experience, boost your operations, and support the goals of your business.
For instance, if you are looking for eCommerce website development, your ultimate aim is to add features like add to cart, wishlist, payment gateways, and so on. These features relate to your business type and guide users to purchase or add a particular product to the cart. This results in uplifting the positive user experience.
Hence, careful selection and implementation of the right features are helpful in delivering a seamless and effective online presence for your business.

4. Create Engaging Content
An aesthetic website without content provides no value to the users and even search engines. That is why content is at the core of your website design. You must get the content right on your website because people browse the internet for accurate information. It can be done by following the steps:
- Provide a solid structure to your content. The best way is to create a document and write down what needs to be included.
- When framing the content for your website, consider the audience to which you are serving this information. This will help you write a suitable copy that matches with your audience.
- Relevant and high-quality content is helpful in building trust and credibility among users for your brand.
- Write a content piece that provides value to readers. While doing this, remember the company’s values and get them across in almost all copies.
- Do not forget about the importance of search engine rankings. Write quality and engaging content around niche-oriented keywords.
- You can also add testimonials to your website to reassure that the user will visit again by building credibility.
5. Be Available to Users
You get everything quickly online, whether purchasing or booking an appointment. This is the exact speed your visitors want from your website. Whether you are a startup or an enterprise-based business, it becomes vital for you to be available to your users. One can do this by adding relevant things like
a. Frequently Asked Questions
You can add questions that users frequently ask or relate to the service you provide. For instance, you have created a page on your website to hire eCommerce web developers. You can add questions similar to your service or the ones users must search for the service. Predict the answer that aptly relates to the page you have created. A well-structured FAQ section is helpful in gaining the trust of users.
This section works like a ray of light in the dark tunnel that can lead users straight by using your services. Also, these help augment the SERP presence and attract more traffic to your site.
b. Contact Form
This is where the users of your website can ask more complex and nice-based questions that are not answered in the FAQ section. This section can also be a way for businesses to capture the most potential leads. A customer will fill out all the important details like name, phone number, query, and so on to get the solution for the problem. Simply put, by filling out this form, a user can send the desired information, whether service-related or a concern.
While adding this form, you need to ensure that it is clearly visible, easy to find, and works properly. To get surety of it working, you can also test it on your own.
c. Live Chat
It is noticed very often that users become impatient and don’t want to wait longer on a website. This is where you can ask them questions that are bothering them throughout the site. This showcases that you are available and willing to help them. However, it is true that you cannot promptly answer their questions every time. This is where implementing an automated reply through chatbots can be helpful in binding the user. This can help you create an effective communication channel by offering 24/7 customer support. You can work with the website development services provider to implement live chat with automated replies.
d. Social Media Integration
A website brings numerous benefits to a business, but adding social media accounts is worthy of uplifting the visible presence. This is because not every time can a user check your website and stay informed with the latest updates. Instead, users are mostly active on social media channels like Instagram, Facebook, LinkedIn, etc. These platforms allow you to update the latest information (on any new service you have added, about a blog, or anything else) to keep your users engaged.
6. Build Trust
Building a website is one thing; building trust among users is another. It is one of the vital ingredients that can help you make a successful website. Without this, do not expect a crowd of users who can blindly trust your products or services. Building this level of trust is not easy. But if you follow the steps, you can obtain it:
a. Add Reviews
Whether you are a service-based company or a product-based online seller, adding customer reviews or opinions is helpful in building trust. Adding this section with honest client feedback can rest assured your users regarding the authenticity of your business. This will help them make a good purchasing decision.
b. Include Portfolio
You should add a section that includes your portfolio of completed projects. Adding this section will guide your users on how good you are in your field. You can add the best projects you have completed to your profile, which helps showcase your credibility and attract new customers.
c. Vouchers
Whether you are a new or a decade-old business, adding vouchers on products or services is a great way to attract new customers and grow. You can utilize them to promote your business and stand in the limelight.
7. Remember Footer
The importance given to the header and body part is more than a footer. Instead, you should not overlook this section of your website. Header and body parts capture users’ attention and showcase the main content. The footer is vital in providing additional information that builds credibility and enhances user experience.
The footer contains information like:
- Your legal and contact information, such as copyright notices, terms of use, privacy policy, and so on
- You can also include a secondary navigation menu and sitemaps in the section
- Footer is an excellent location to display all of your social media links.
8. Test, Analyze, and Optimize
You have built your website and included everything that makes it successful. But still not getting the required number of users traction. This is because it takes time to build a relationship with customers and generate profits. You need to be consistent and act according to the plan. This can only be done when you consistently monitor every little step. But how can you monitor it?
- One effective way is to utilize analytics tools to provide valuable insights into user behavior. This allows you to identify the areas that need improvement. You can analyze metrics like page views, bounce, and conversion rates. This way, you will better understand how users interact with your website.
- Ensure that the landing page you will create for mobile users does not take more than 5 seconds to load. If it does, it can negatively impact the user experience and SEO of your website.
- Keep an eye on your competitor’s activities on the internet. You can do this by closely monitoring the online presence of your business. It will provide you with valuable insights that you can utilize to create strategies and improve the performance of your website. This will help you stay ahead of the competition.
Hence, testing, analyzing, and optimizing your website is essential for sustained growth and success.
How Does CSSChopper Help You in Custom Website Development?
We understand the importance of a strong, credible, and impactful online presence. However, sometimes, a business fails to integrate the required features or functionalities in a website due to various aligned tasks. This is where we can help you and build an excellent website.
Our team will work closely with you and understand all the requirements of your business. After understanding what you want, we will create a custom website development strategy and start working on it to deliver your desired output.
We have empowered various brands with our industry-based experience of over a decade. When you partner with us, you will get a website with modern trends, the right features, and an aesthetically pleasing design.
Conclusion
When you are looking to develop a website, you need to follow a holistic approach that includes various aspects of design, content optimization, and engagement. This will assist you to develop a professional-looking website. However, remember that it is a time, effort, and resource-taking process. The ideal way is to opt for website development services. The experts will help you develop a web solution for your business needs.
Categories
Recent Posts
Popular Posts
- How to Choose a Reliable Offshore Development Partner?
- Transforming Web Development with HTMX’s Declarative Approach for Dynamic UIs
- How to Outsource Web Development in 2025: Complete Guide
- What are the Top Web Development Trends for 2025?
- 5 Important Aspects to Consider When You Hire a PHP Developer




